The Image Gallery widget allows you to display photos in two formats, Carousel and Grid. A Carousel will display the images across the page where site visitors can click an arrow to view more. In Grid format, all image thumbnails display on the page.
Examples
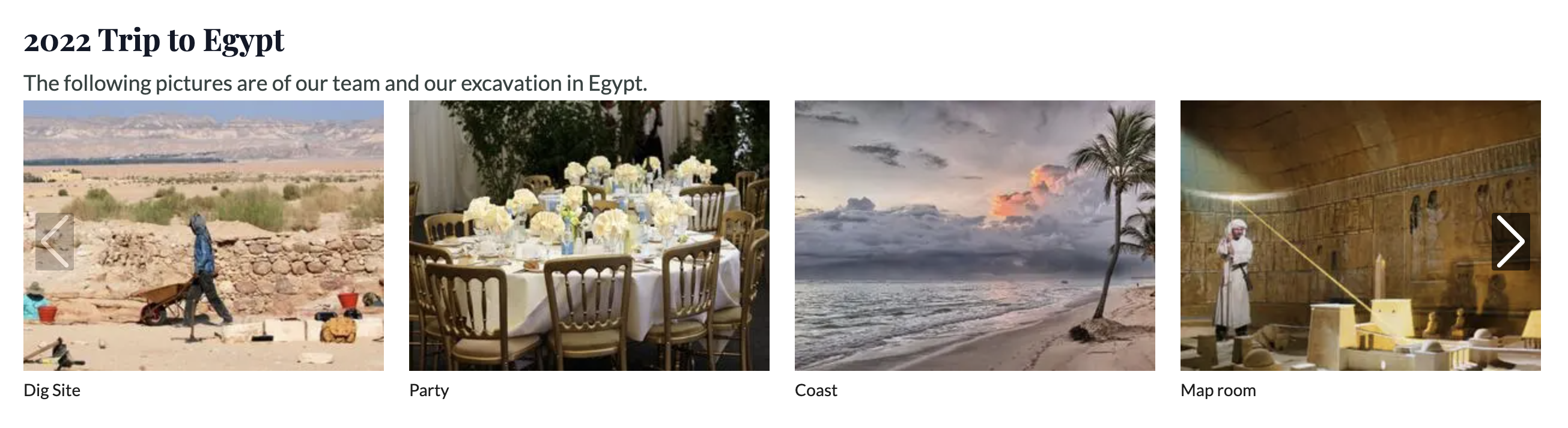
Carousel (with image names)

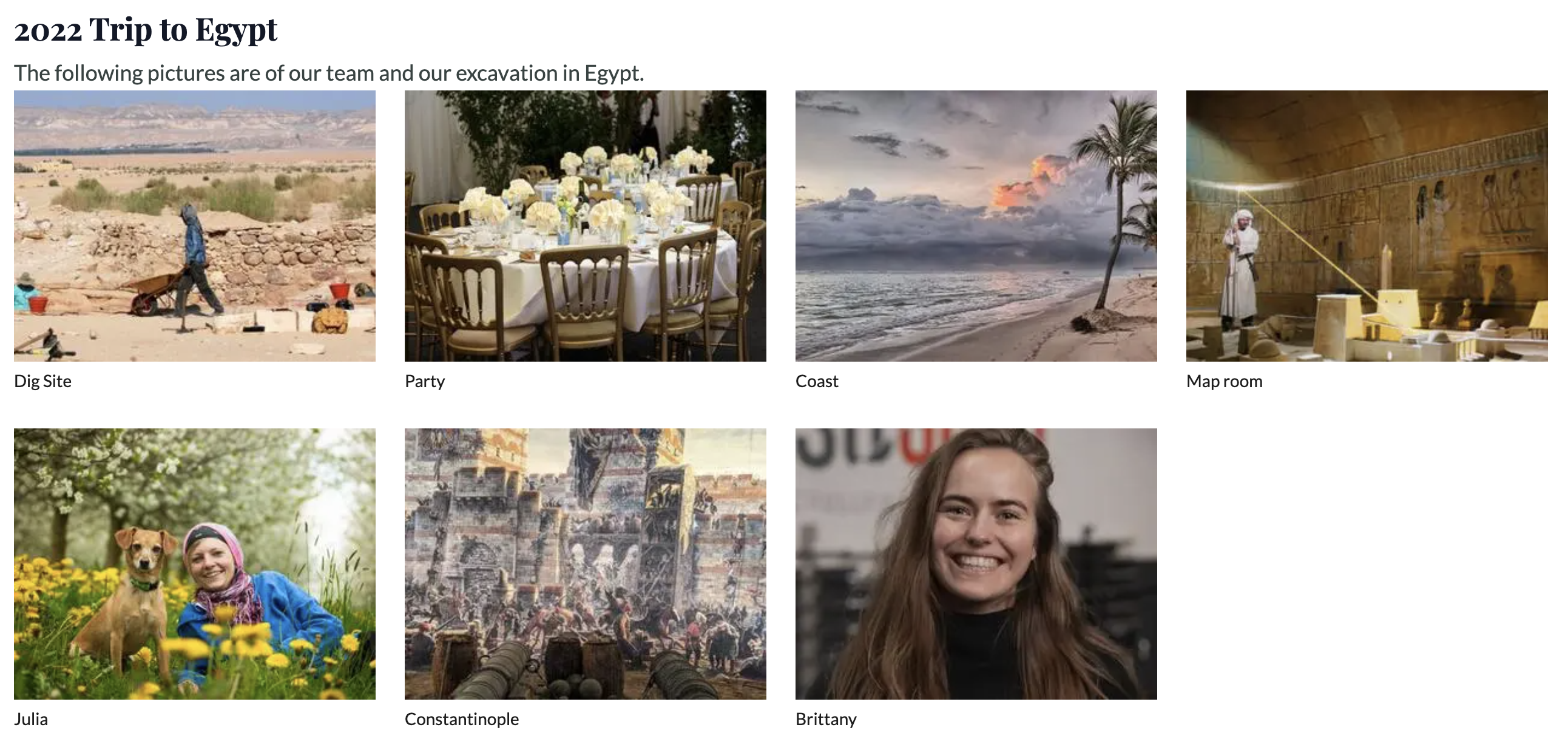
Grid (with image names)

Creating Image Galleries
To create an Image Gallery Widget, follow these steps:
Click on Layout button on the top right side of the page.

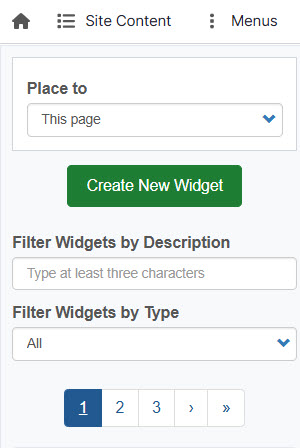
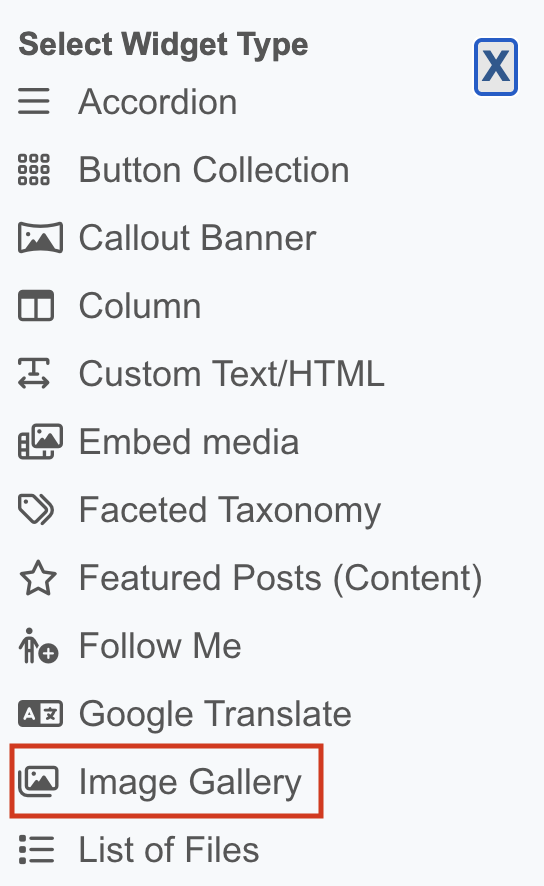
Click the green Create New Widget button and select Image Gallery.


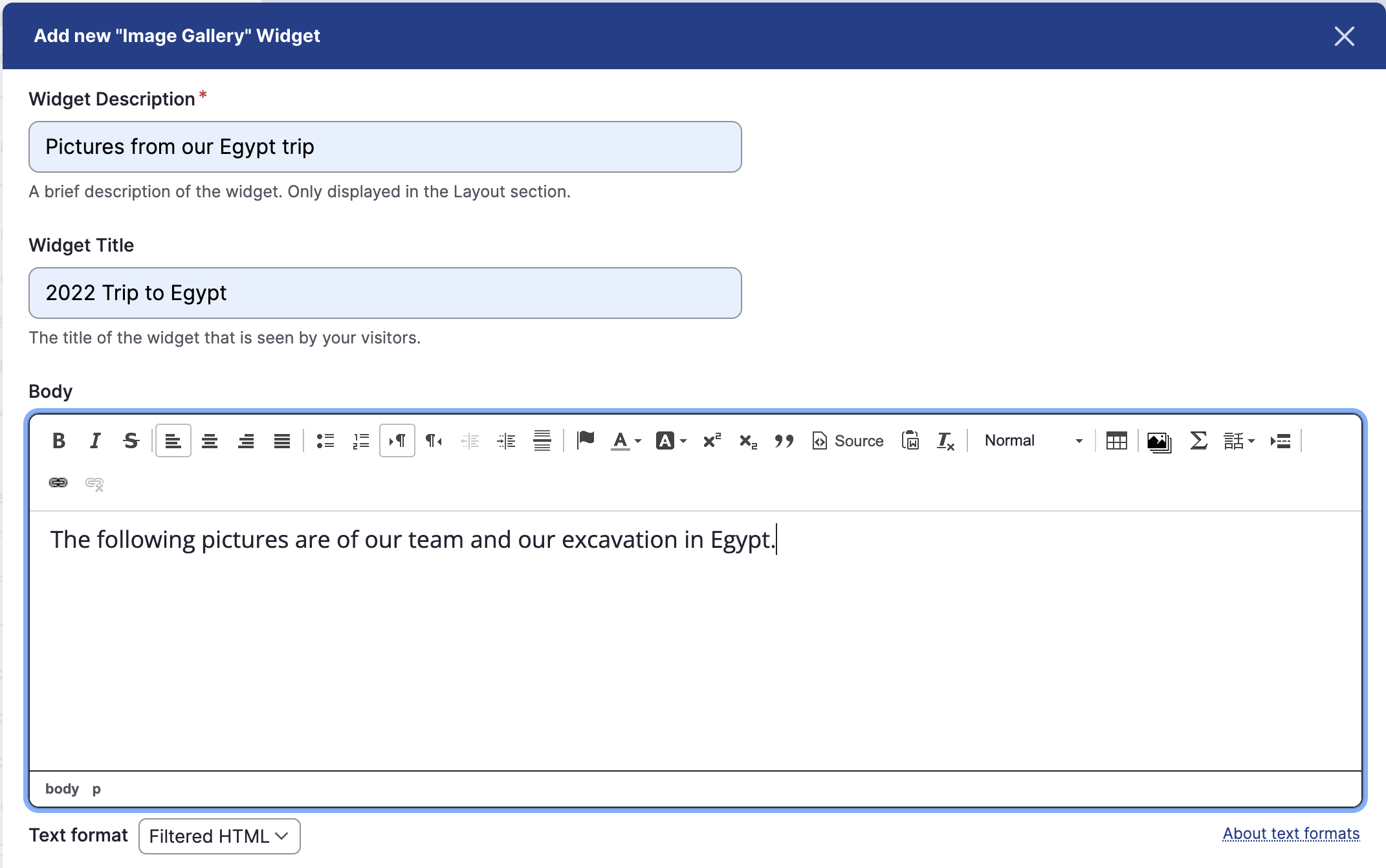
Enter a Widget Description. Widget Title is optional and will display on the page if included. Including Body text is also optional, and will display above the image gallery if included.

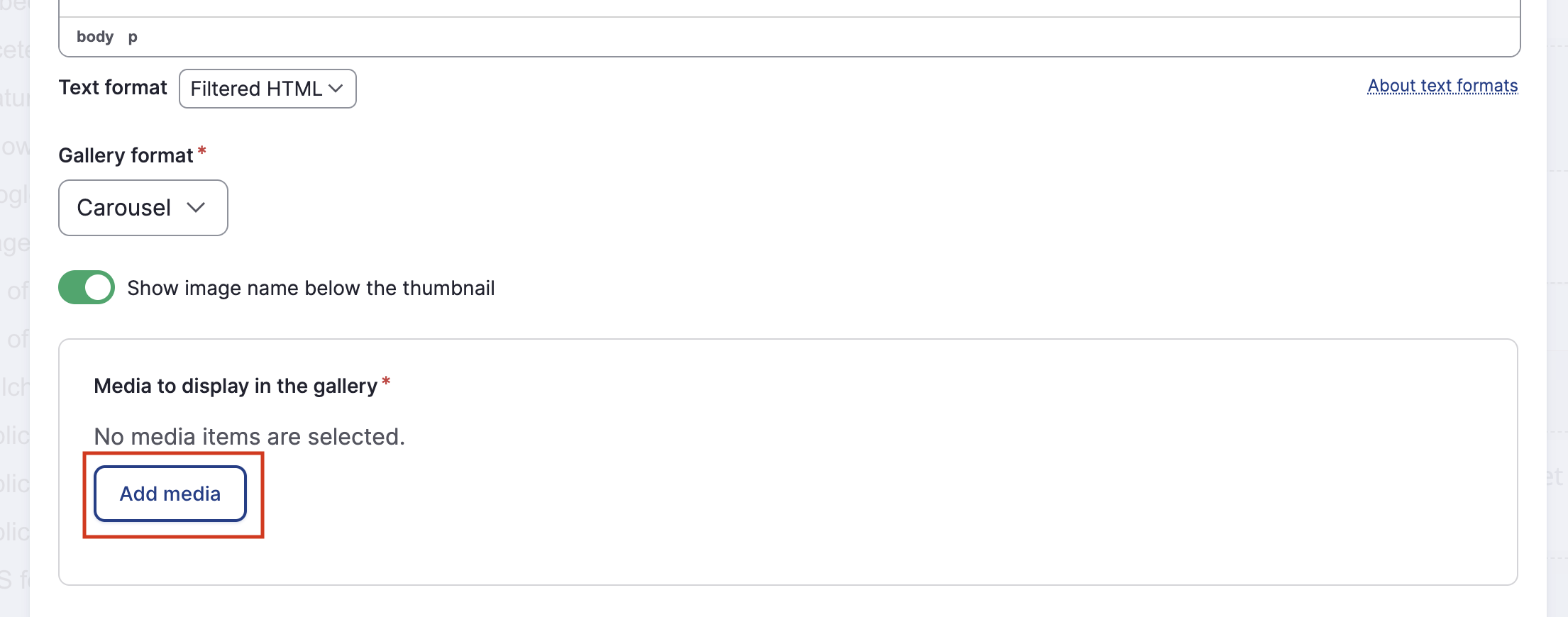
Select Gallery format (Carousel or Grid) and choose whether to show the image name below the thumbnail. Then click Add new media item to add an image.

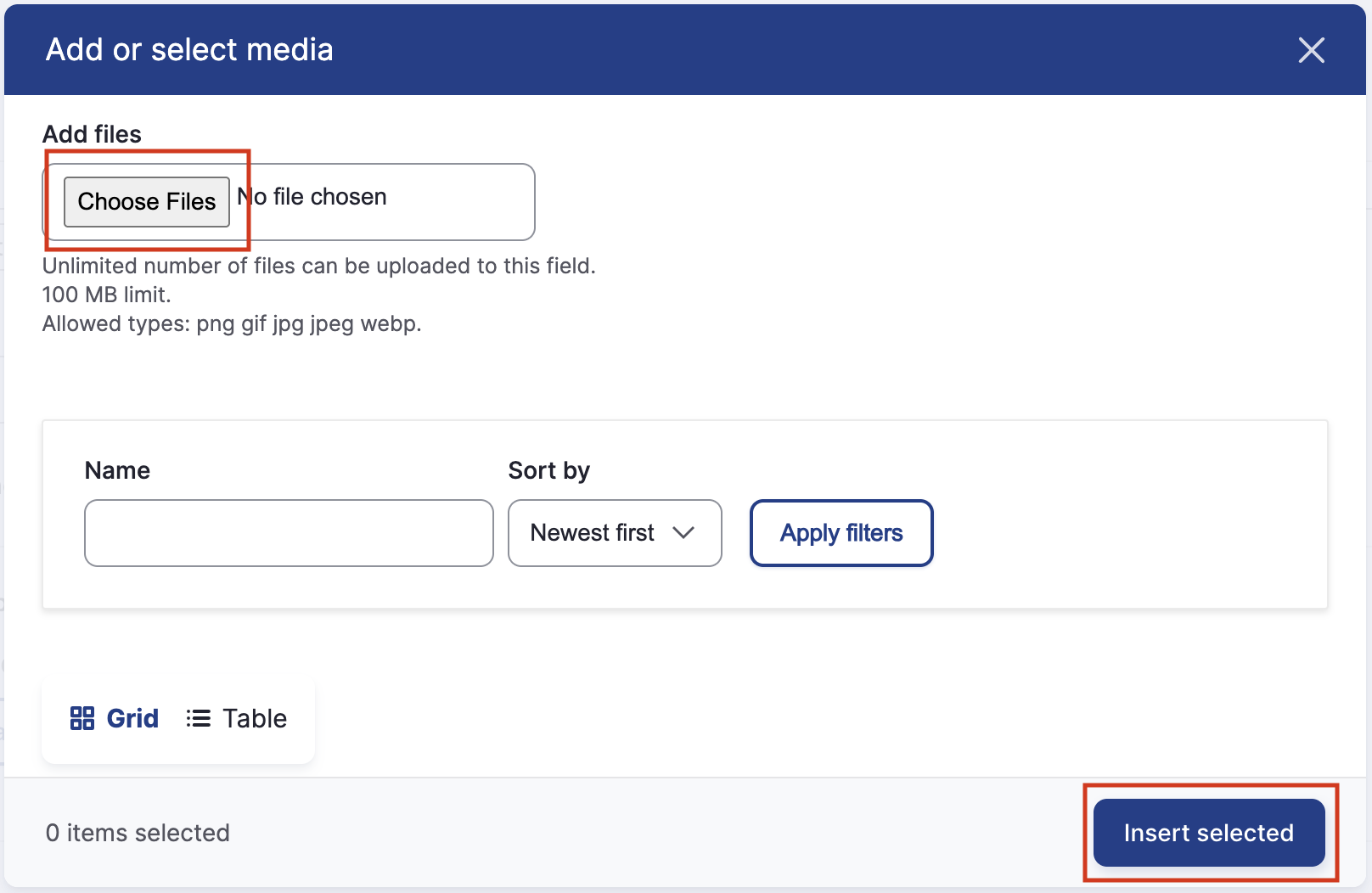
Click Choose File to choose your image. Add a Name and alternative text to describe the image for people who can't see it. Click Save, Then Insert selected. Repeat this step for each image, then Save the entire widget.

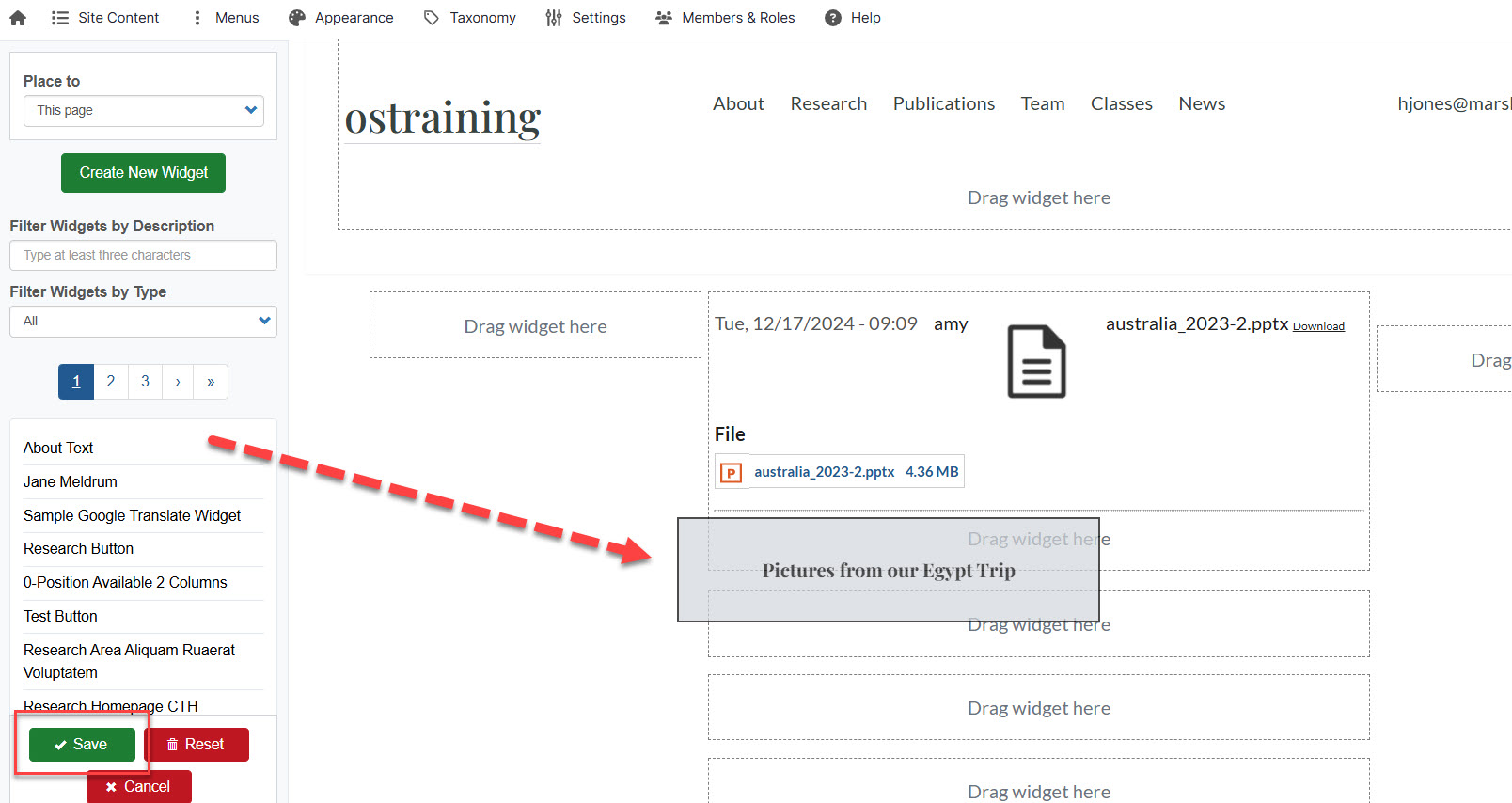
Drag the new widget onto the page.

Adding Image Captions
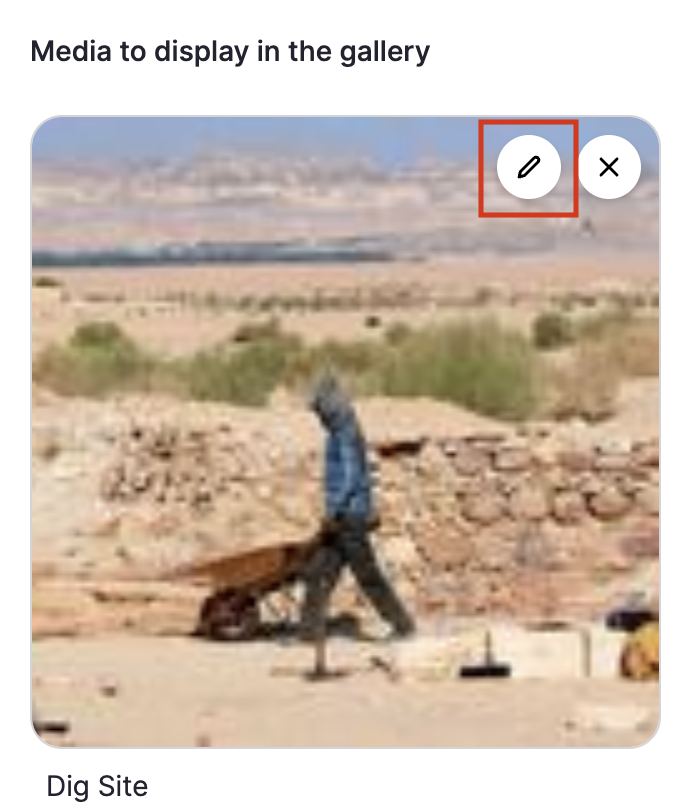
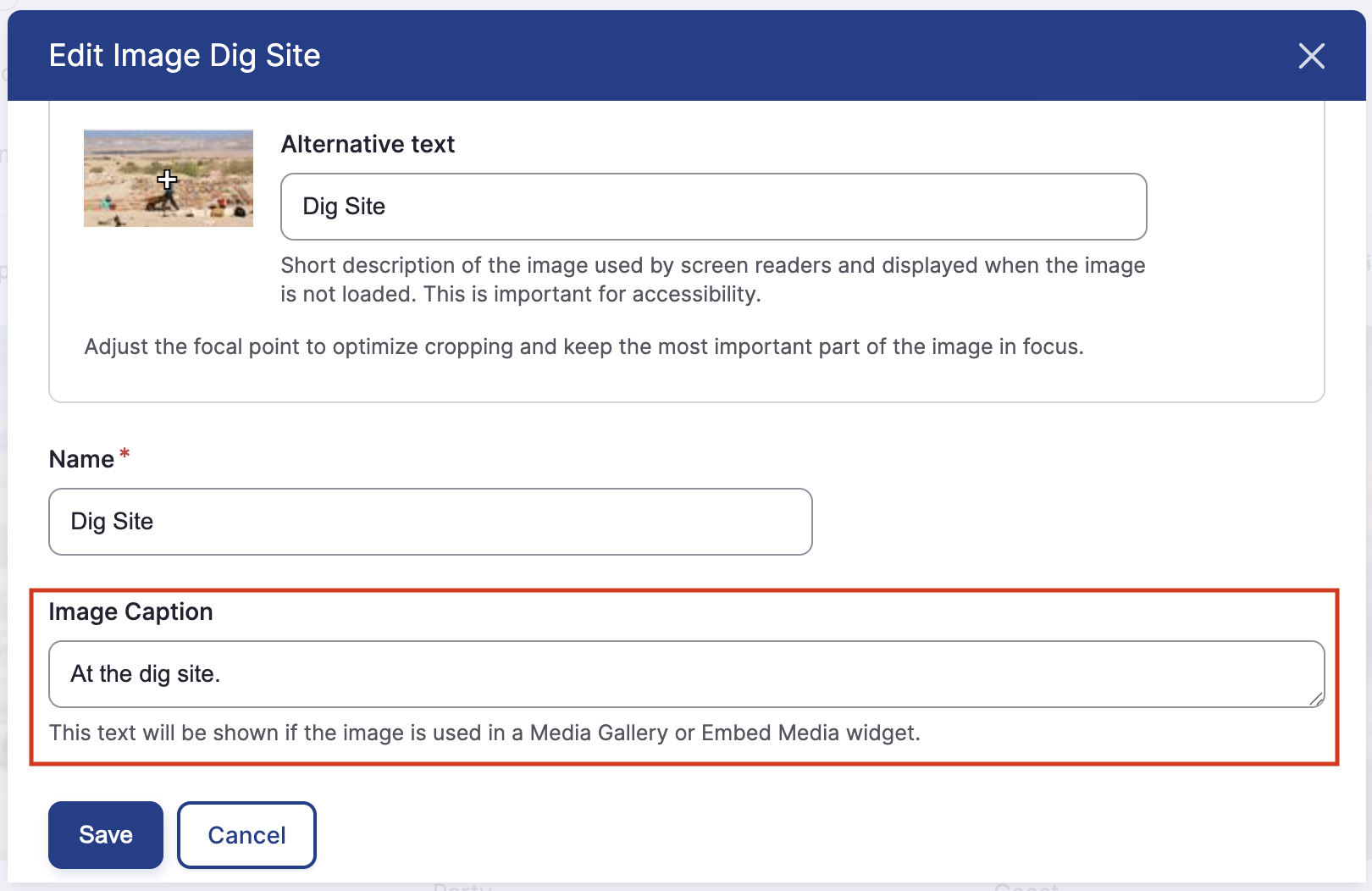
To add a caption that will display underneath the image in the lightbox, click the pencil icon to edit the image and fill out the Image Caption field.


Note that this widget was previously named "Media Gallery." We renamed it to "Image Gallery" in July 2025 to match its purpose. It only contains images, not other kinds of media.

