The Embed Media Widget displays embedded rich media such as files, images, videos, links and more. You can select media from your computer or saved in your files, embed HTML code, or select media from an external source.
Create an Embed Media Widget
To add an embed media widget:
1. Click the Layout button on the top right side of the page.

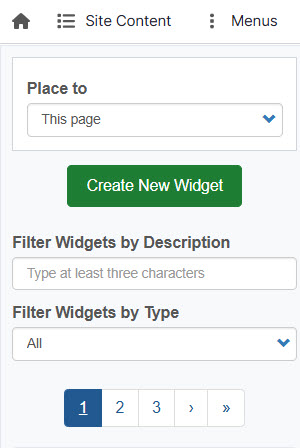
2. Select the green Add new widget link.

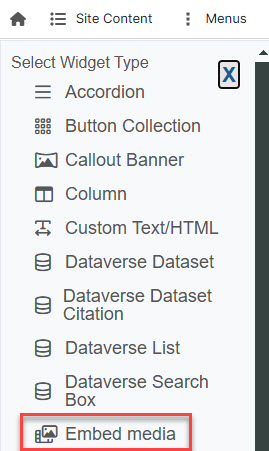
3. Select the Embed Media Widget.

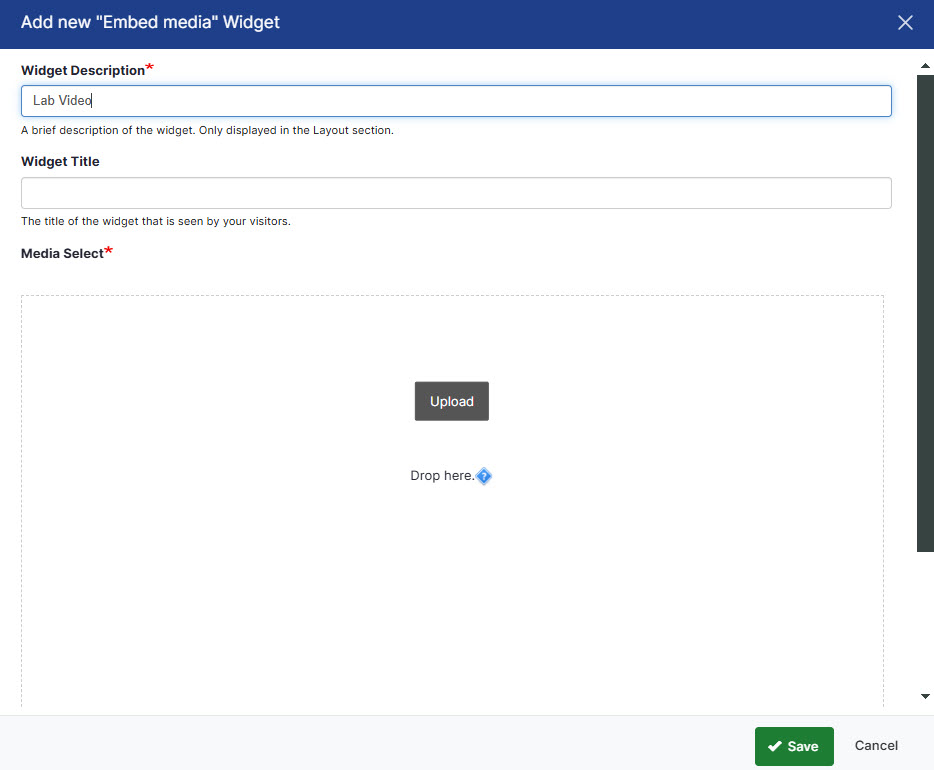
4. Add a widget description. Title is optional and will appear on the page if added. Check out the Third Party Integration document for more information on how to embed calendars, Google maps, videos, forms, etc.

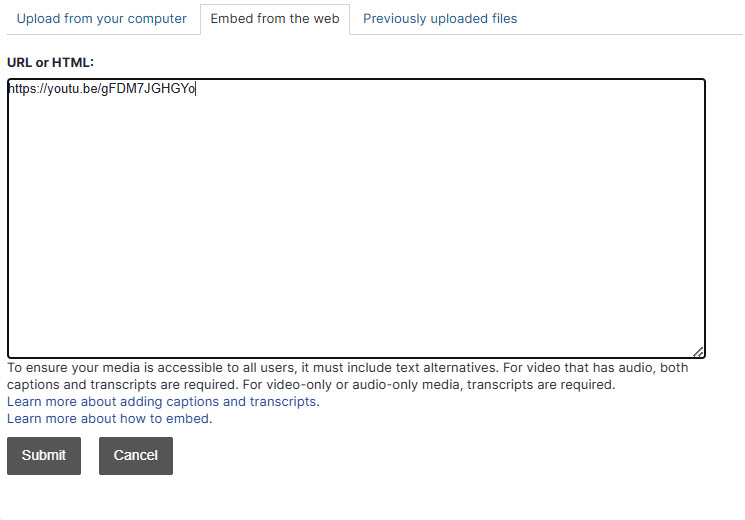
5. Drag and drop images into the Media Select space or click Upload. Any files already uploaded to your site can be accessed through the Previously uploaded files tab. If you're adding a video, click Upload and then go to the Embed from web tab to enter the URL. Note that the video must be hosted on YouTube or Vimeo. You cannot upload MP4 files or other video files directly into OpenScholar. Click Submit, Save, Insert, then Save.

Tip: If you receive an error upon embedding a url link, try pasting the url within an iframe code
<iframe src="insert link here" title="enter title" width="200" height="200"/>
You may adjust width & height to your liking
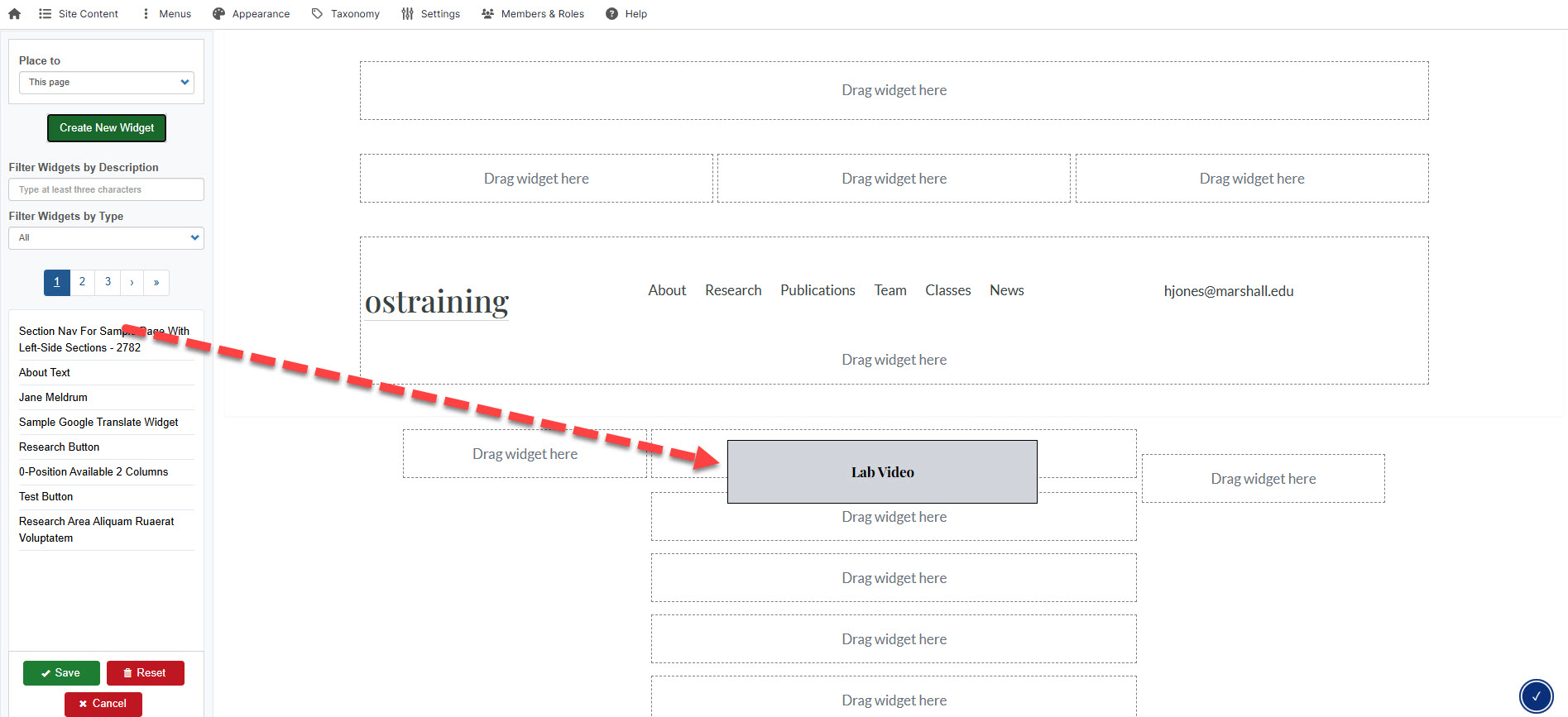
5. Drag the widget onto the page layout.

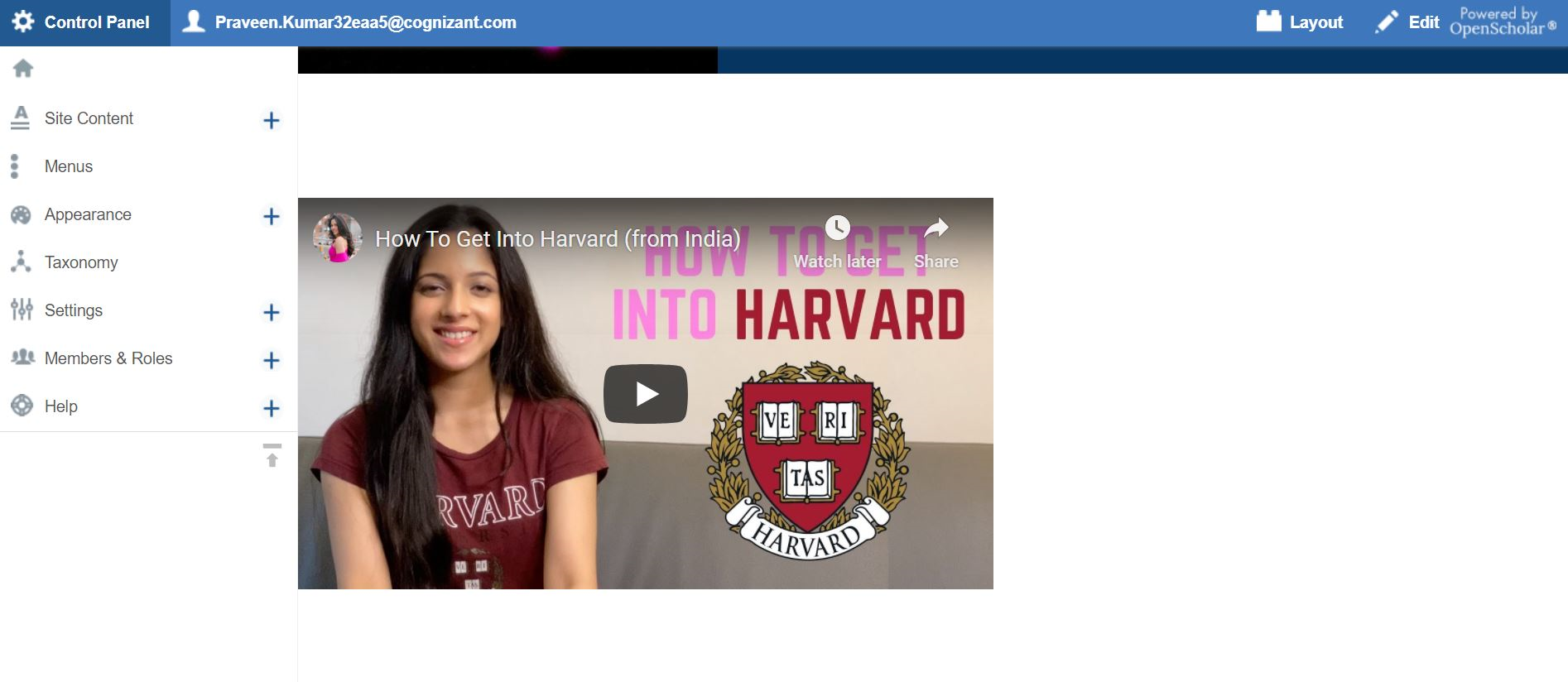
6. Save and View Results.

Should be used: When you only want to display embedded rich media such as files, images, videos, links and more.
Should not be used: If you'd like to include additional text around your media. In this case, you'd want to use the Custom Text/HTML Widget, which allow you to embed media around text.

