You can allow certain OpenScholar widgets to be embeddable. This means that the public can access code to embed the content on other websites. Among the widgets that are embeddable are:
- Custom/HTML Widget
- Dataverse Dataset
- Dataverse Dataset Citation
- Dataverse List
- Dataverse Search Box
- Featured Posts
- Follow Me
- List of Files
- List of Posts
- Publications: Type
- Publications: Years
- Publications: Authors
- Random Widget
- RSS Feed
- Sharing Buttons
- Tabs
- Widget Slider
The embed (iFrame) code will embed content on both OpenScholar and non-OpenScholar sites. The following instructions show how to use this feature on OpenScholar sites.
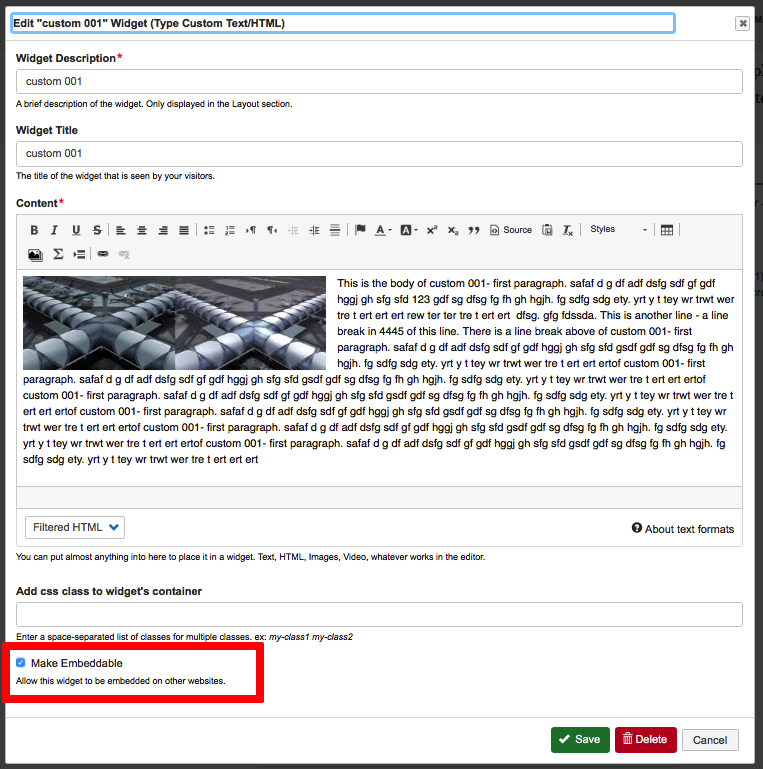
To set a widget as embeddable, go into the widget settings and check the "Make Embeddable" box.

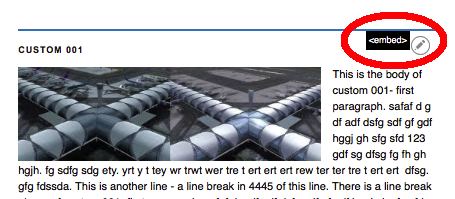
All visitors of you site will be able to see the <embed> link when hovering over the widget.

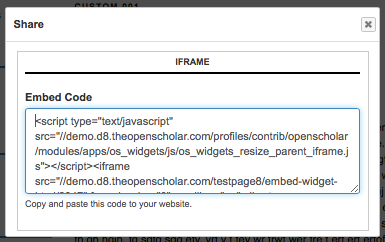
Clicking the <embed> link with generate the iFrame code to embed the widget into a site. Copy the iFrame code.

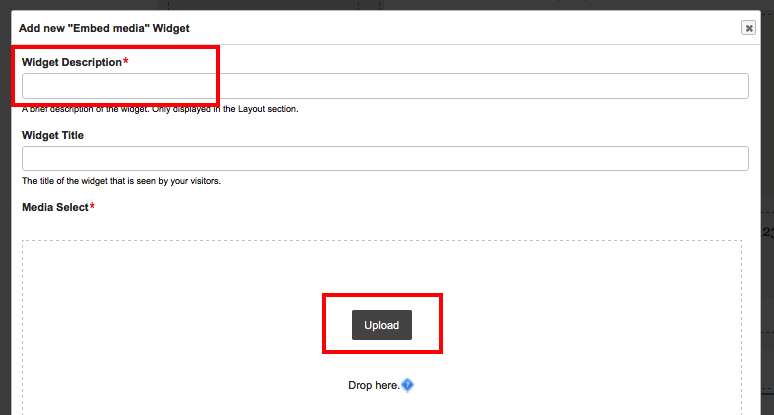
With the iFrame code copied, log into another OpenScholar site and create an Embed Media widget.

Enter a Widget Description, then click Upload button to open media browser

Select the Embed from the Web tab
paste the iFrame code and add title entity
click Submit
click Save in file from
click Insert
click Save in widget form

Now drag the widget into your layout.
This page shows the embedded code through Embed Media widget.