The Mailchimp subscription Widget provides a newsletter sign-up form on your website.
Prior to creating the Mailchimp subscription Widget, you need some preparation works on Mailchimp.com. You need to create a user account, a Mailchimp API key and at least one audience group/list.
Once you have your Mailchimp API key set up (see: Global Settings -> Mailchimp ), you can add the Mailchimp subscription Widget to the layout and choose one of 3 Display formats (Link, Basic form and Mailchimp form) explained below.
Adding the Mailchimp subscription Widget
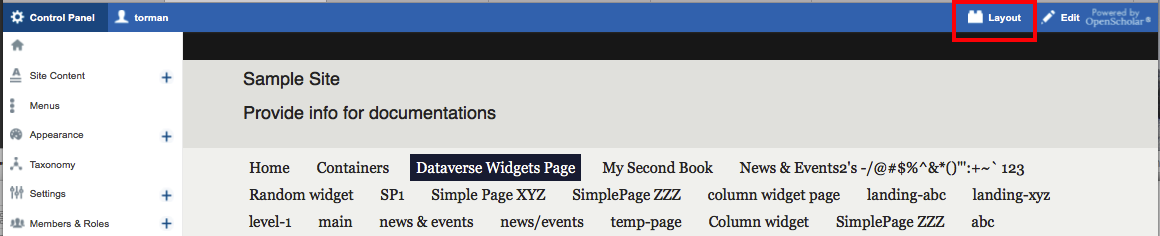
1. Click on Layout button on the top right side of the page

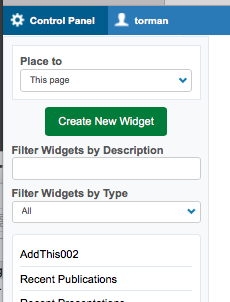
2. Click on Create New Widget button and select Mailchimp subscription


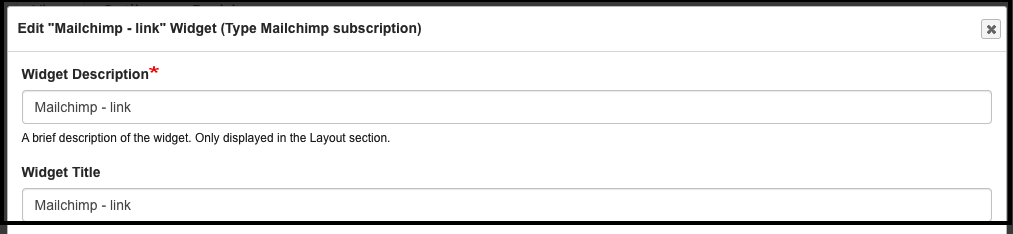
3. Fill out the Mailchimp Description and Widget Title (optional)

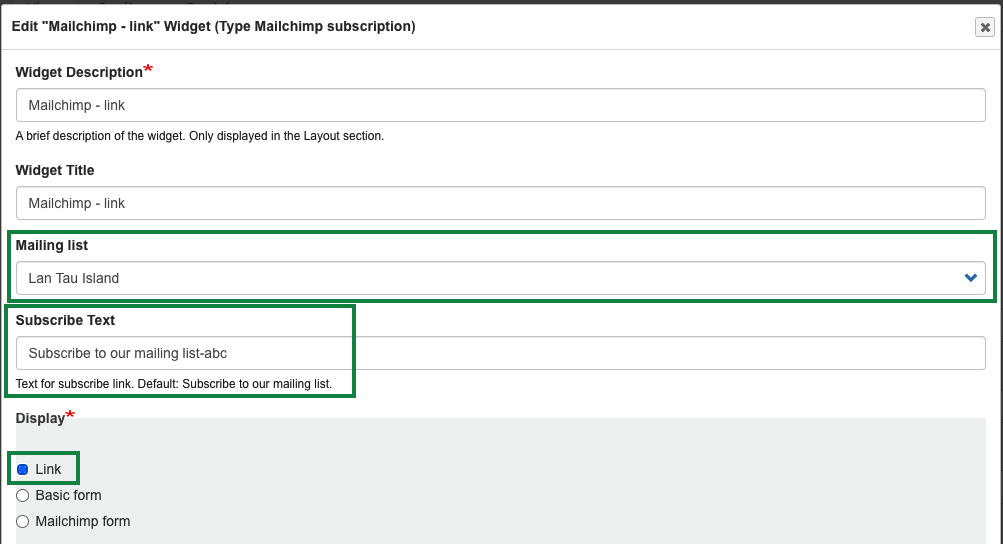
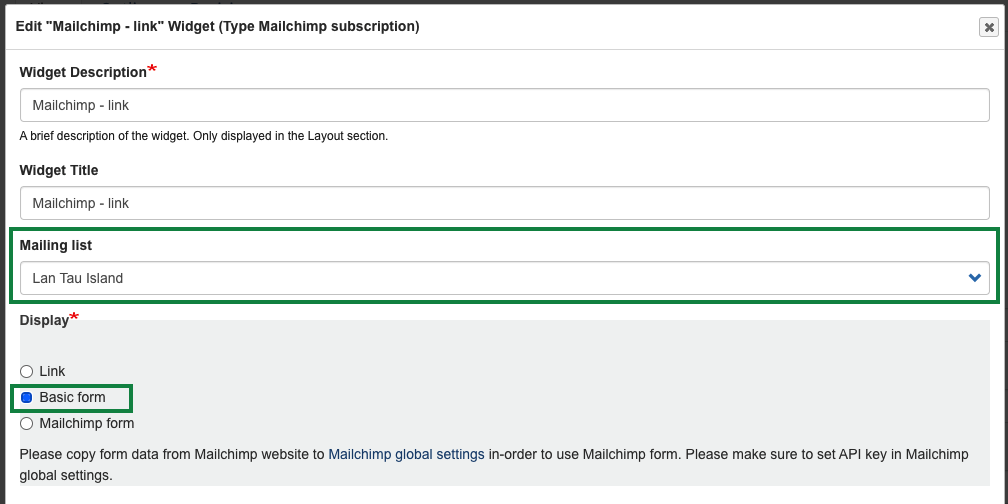
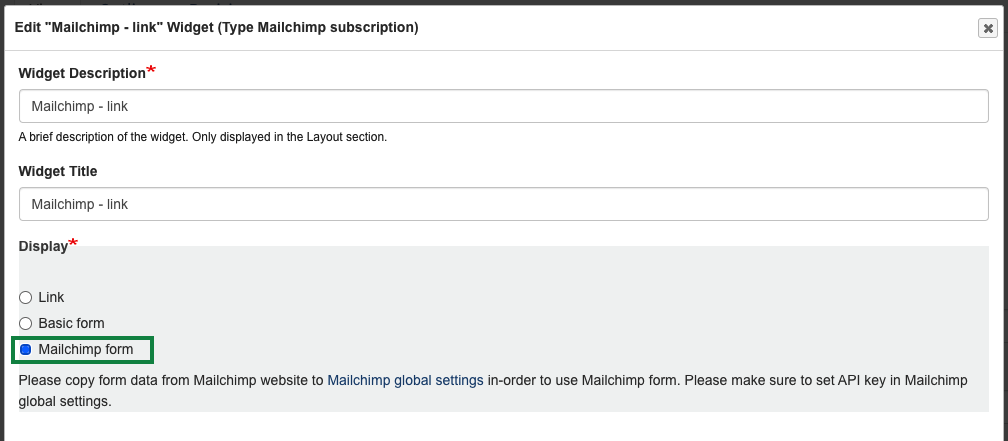
4. Select Display an option
a) if Link is selected, then Subscribe Text will display in the form. Select an item from Mailing list. The audience group/list created in your Mailchimp account will show up in the drop-down Mailing list.

b) if Basic form is selected, then Subscribe Text will not display in the form. Select an item from Mailing list. The audience group/list created in your Mailchimp account will show up in the drop-down Mailing list.

c) if Mailchimp form is selected, both Mailing list and Subscribe Text will not display in the form.

Note: If Mailchimp form is used, then form data must be copied from Mailchimp site and paste to Mailchimp global settings in your OpenScholar site before using this option.
Access the Mailchimp form code in Mailchimp site
a) Click the Audience icon
b) Click Audience dashboard.
c) If you have more than one audience, click the Current audience drop-down and choose the one you want to work with.
d) Click the Manage Audience drop-down and choose Signup forms.
e) Click Select button of Embed forms section.
f) Highlight and copy mailchimp signup form code.
4. Drag and drop the widget into page layout
5. Save layout
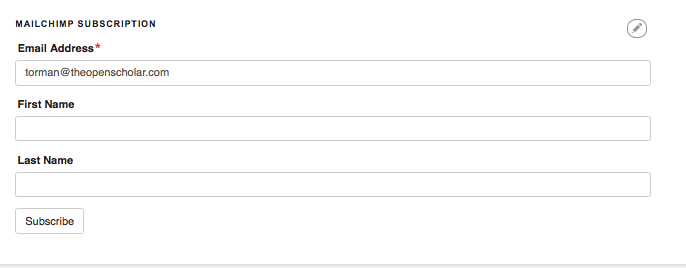
Sample of Mailing List widget
This "Mailing Lists" widget shown below displays the box which can be configured to display a signup form or as a link that opens a popup.

Learn more about Widgets and Customizing Your Site Layout.

