Sometimes it is useful to include a map on one of your pages. In the text editor of your content, you can add a Google map link to appear inline with your content.
Adding a Google Map to your site
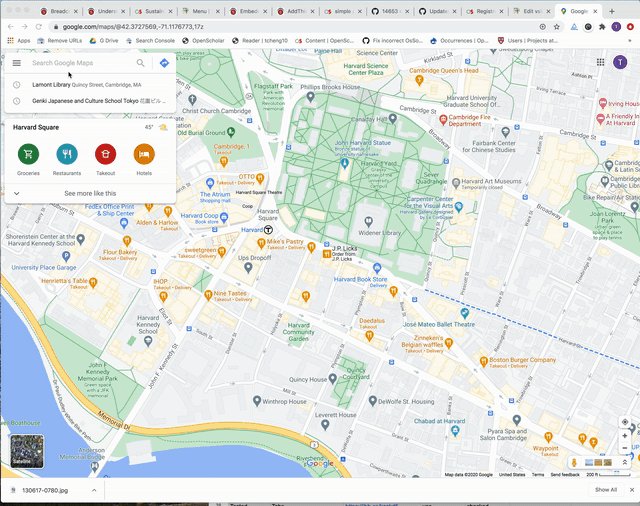
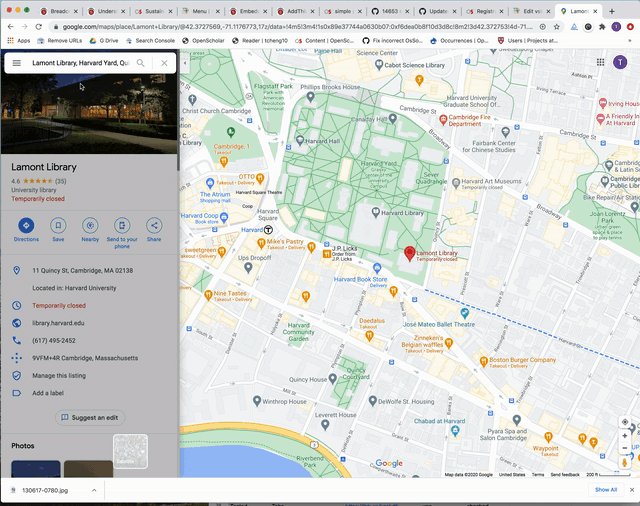
1. To add a Google Map within your page content, first set your destination in Google Maps.
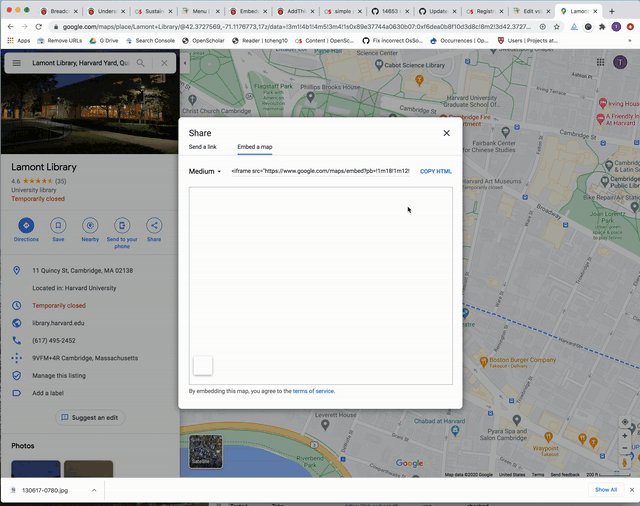
2. Click the menu Share and then click Embed a Map tab
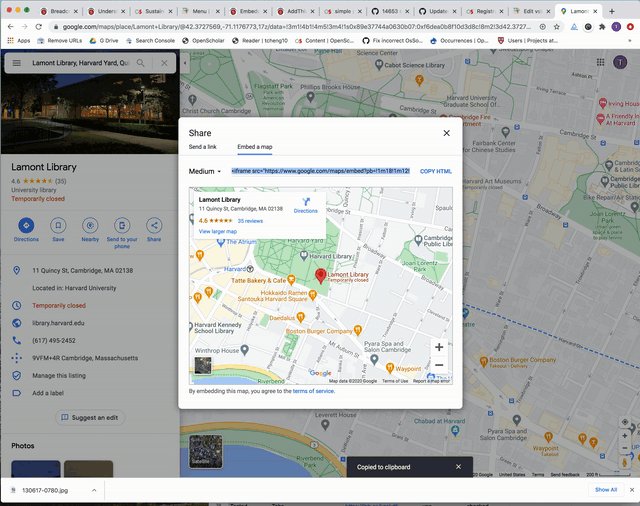
3. Click COPY HTML - the code copied to your local clipboard
Tip: You can also adjust the size of the map by choosing a preset size or adjust to a custom size.

4. Go back to your page content where you want to add the map
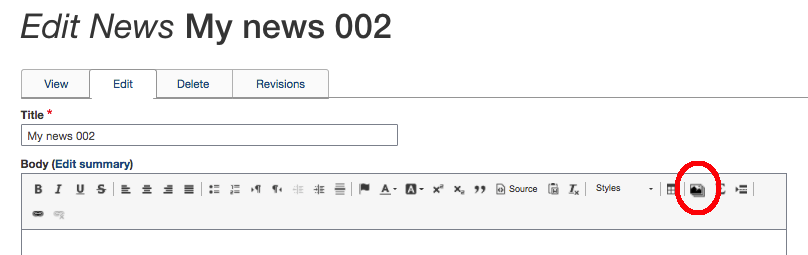
5. Open the content editor for the desired content section, and click "Embed Media Icon" in the text editor section.

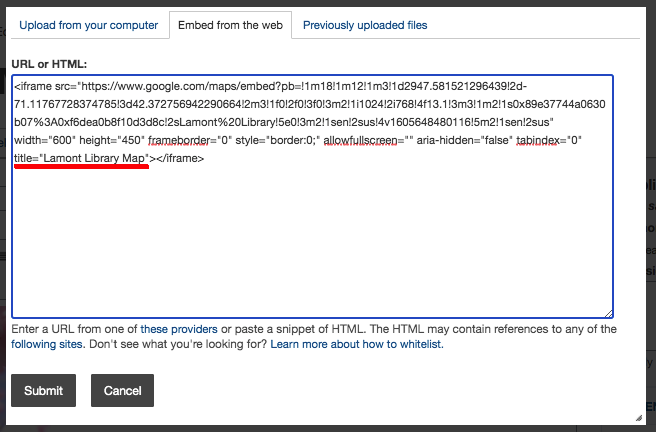
6. A form will appear. Select "Embed From The Web" tab at the top of the form, and you will be presented a box to place the embed code.
7. Paste the HTML code copied from Google Maps into the box, enter a title entity and click Submit at the bottom of the form.
Note: title entity is required for accessibility (for example, like title="Lamont Library Map" in iframe code) 
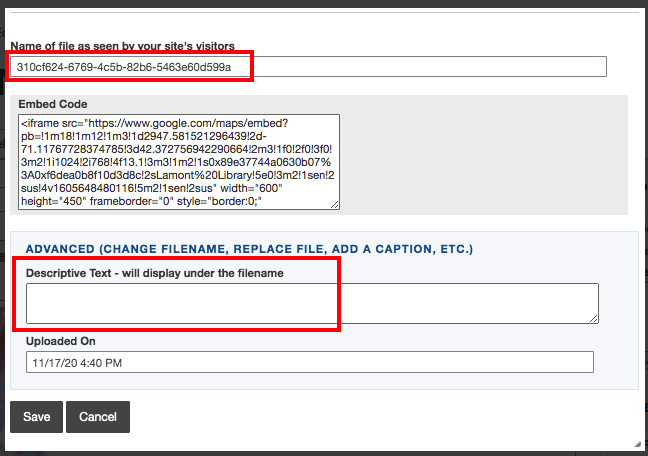
9. Update file name and add a descriptive text to the file if you choose and hit Save.

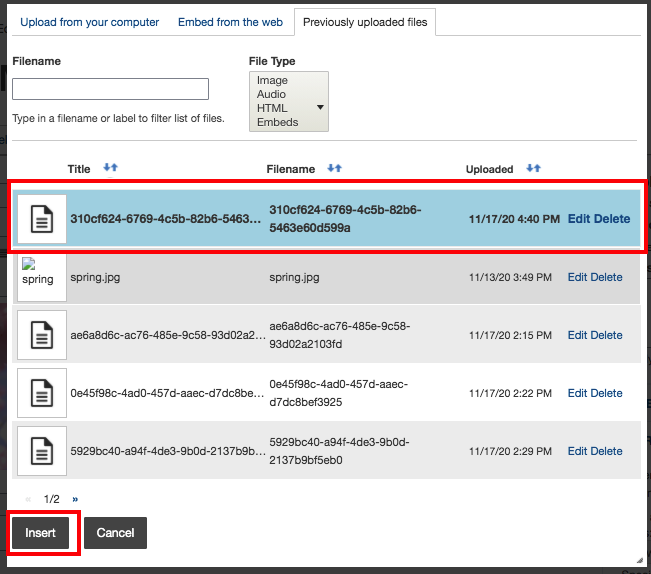
10. The Map file will be highlighted, click Insert.

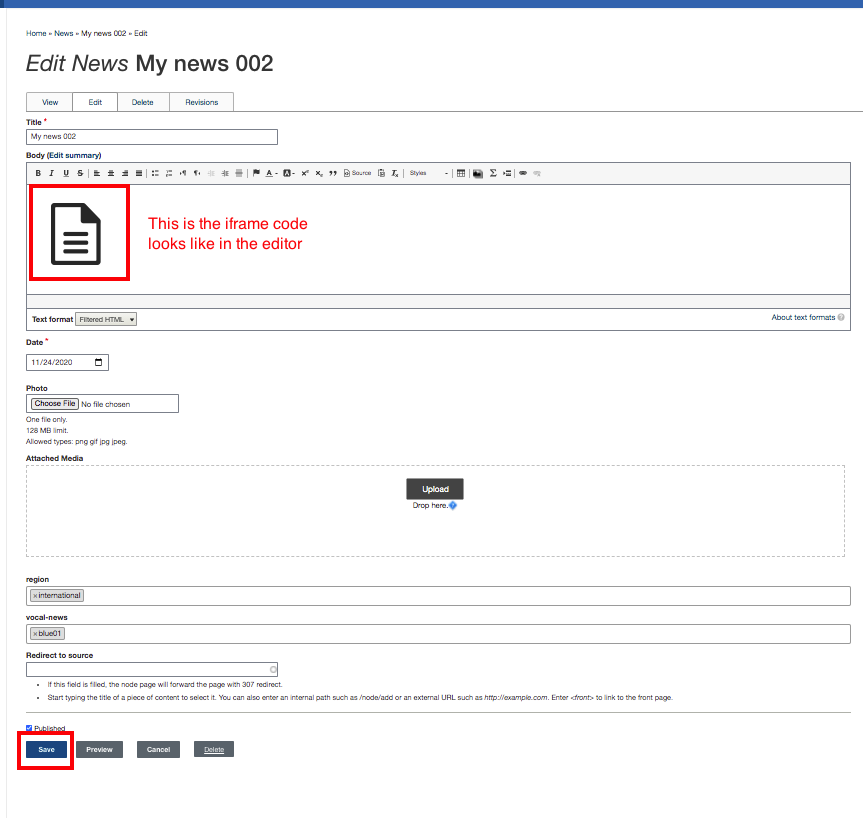
11. click Save button in the form

Your end result will look like the following.


