The Column Widget is a layout tool that provides a way to display content within columns. One Column Widget can have multiple sections, each with its own configuration. For example, one section can have 2 columns while the another can have 3 columns. You must have widgets to add to the columns, such as a Custom Text/HTML widget containing an image and another Custom Text/HTML widget containing text. Once you have these ready, create the Column Widget and add the Custom Text/HTML widgets to it.
To Create a Column Widget:
- Click Layout from the page where the new column will be placed.
- Click the Create new widget button.

3. Select Column from the list.

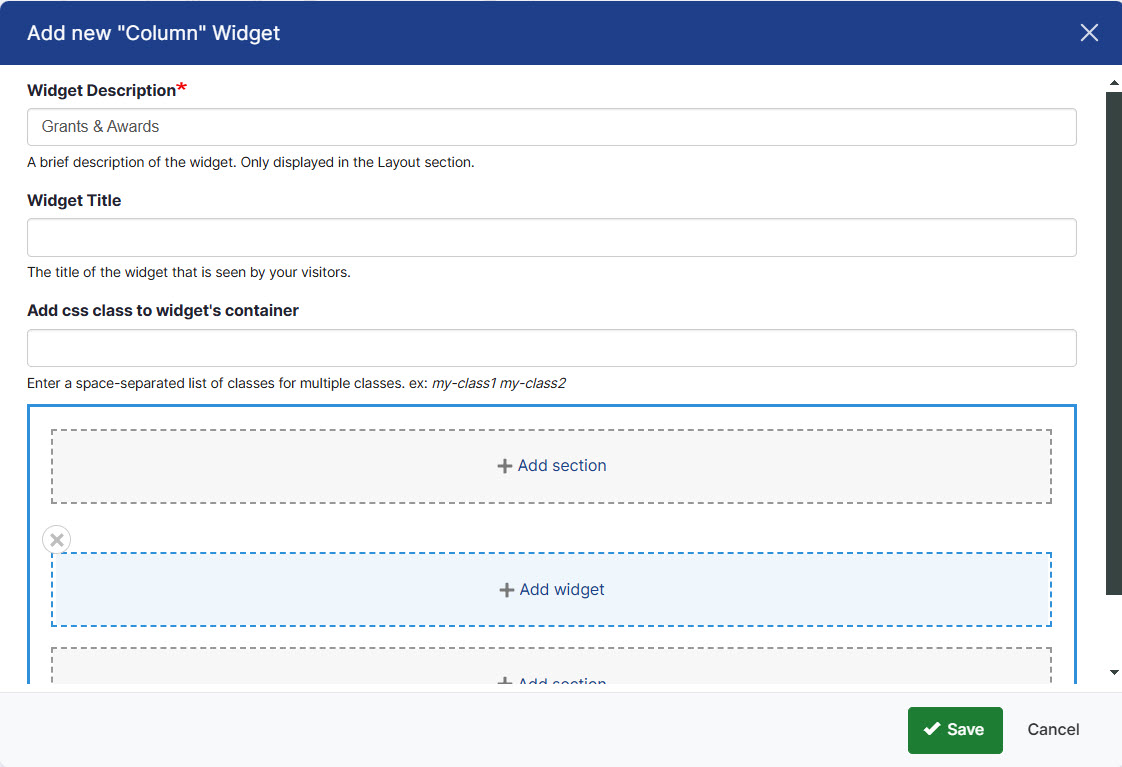
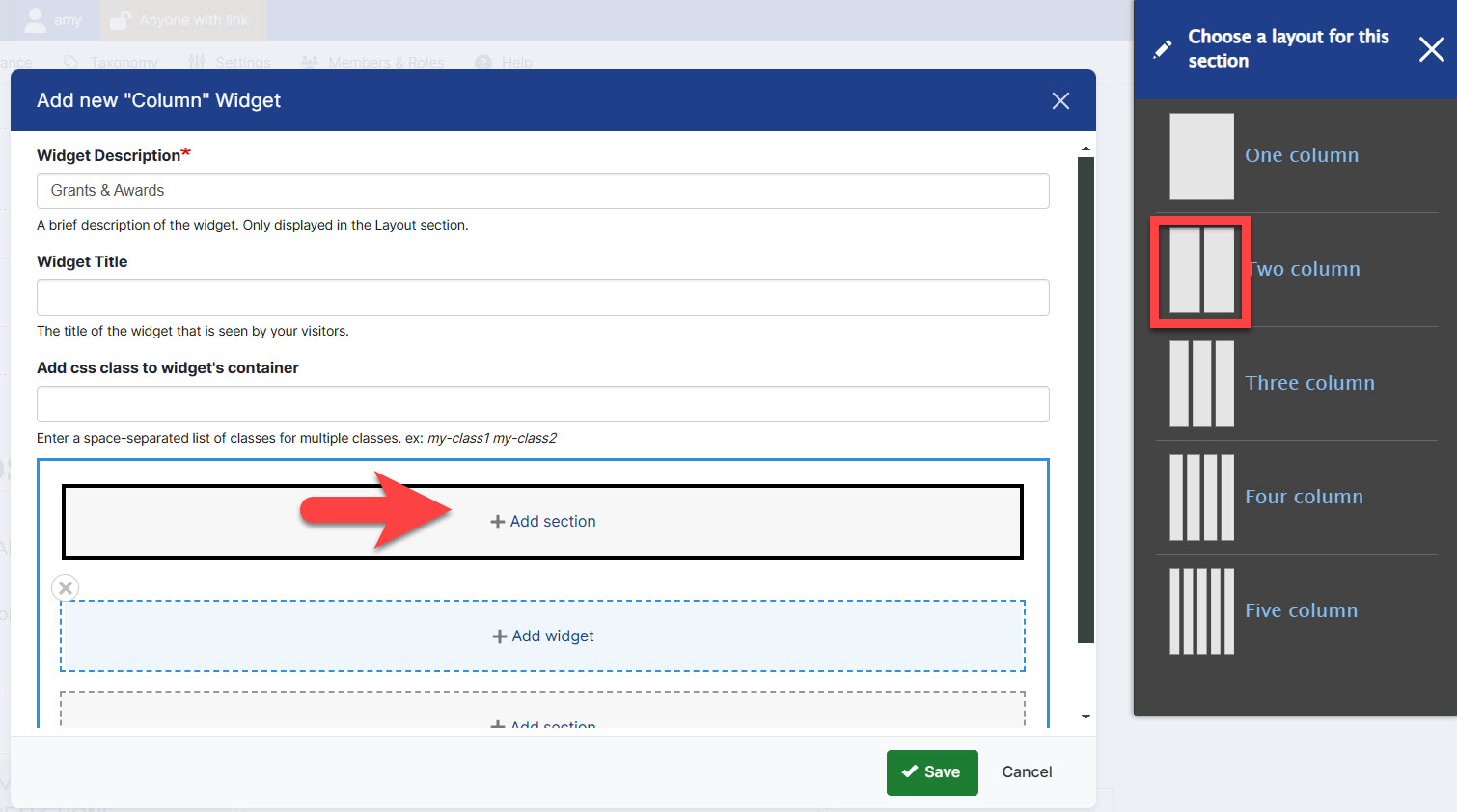
4, Enter a widget description. A widget title is optional. If you add a title, it will appear on the web page.

5. Click Add Section, then select the number of columns "Choose a layout for this section."

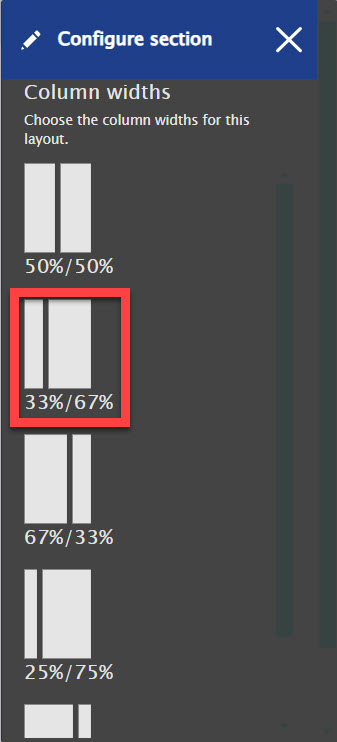
6. Choose column widths then click the blue Add Section button. (Note that you may need to scroll down to see the button.)

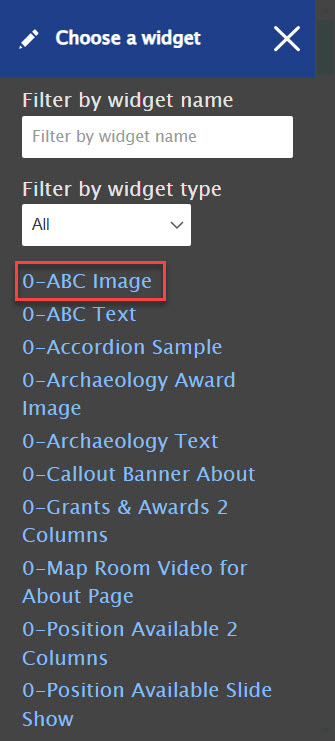
7. Add a widget to each column by clicking Add Widget, selecting the widget from the list, and clicking the blue Add Widget button. Repeat this step for each widget you want to add.


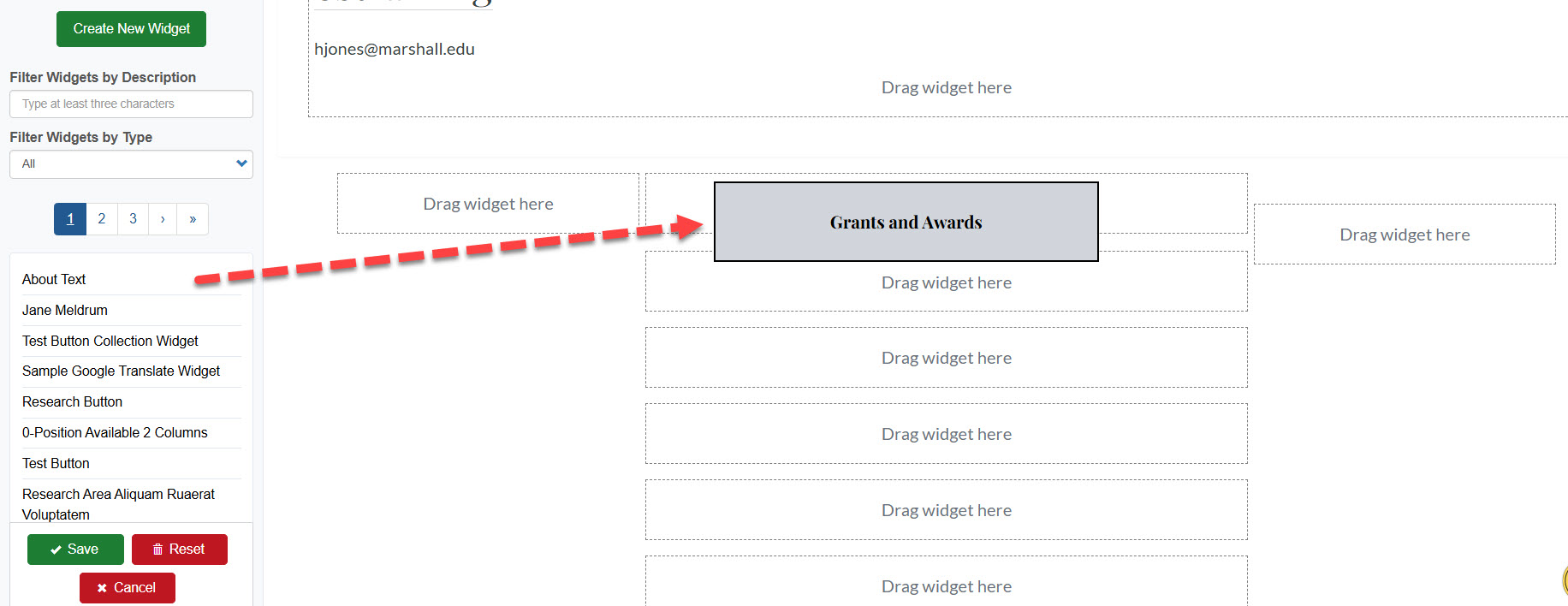
8. Drag the Column Widget to the layout and Save.

Note:
Once you establish the number of columns in a section, it cannot be changed. If you want to change the number of columns, such as from a 3-column to a 2-column, repeat the steps for adding a section, then drag the 2 widgets that are still in the 3-column section to the new 2-column area. Delete the section containing the 3 columns you no longer need.
The column width configuration can be changed by clicking "Configure Section."
Content widgets can be moved around by dragging from one location to another within the same section OR to another section.
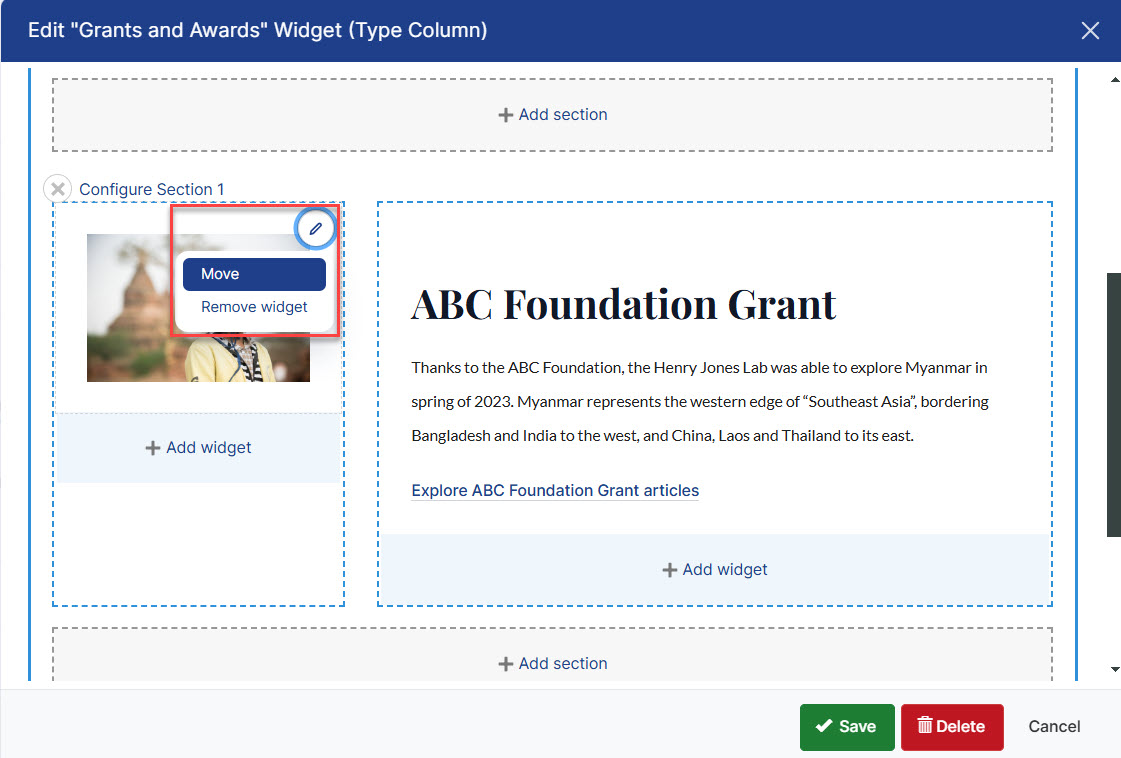
Content widgets can also moved by using the Move link. Click the edit icon above the widget you want to move:

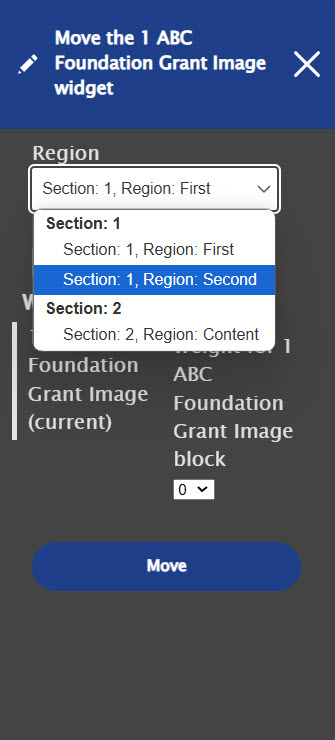
Choose where to move it to, then click Move.

Content widgets can removed from a column widget by clicking the Edit icon and choosing Remove.
When you delete a section, all content widgets in the section are also removed from the column widget.
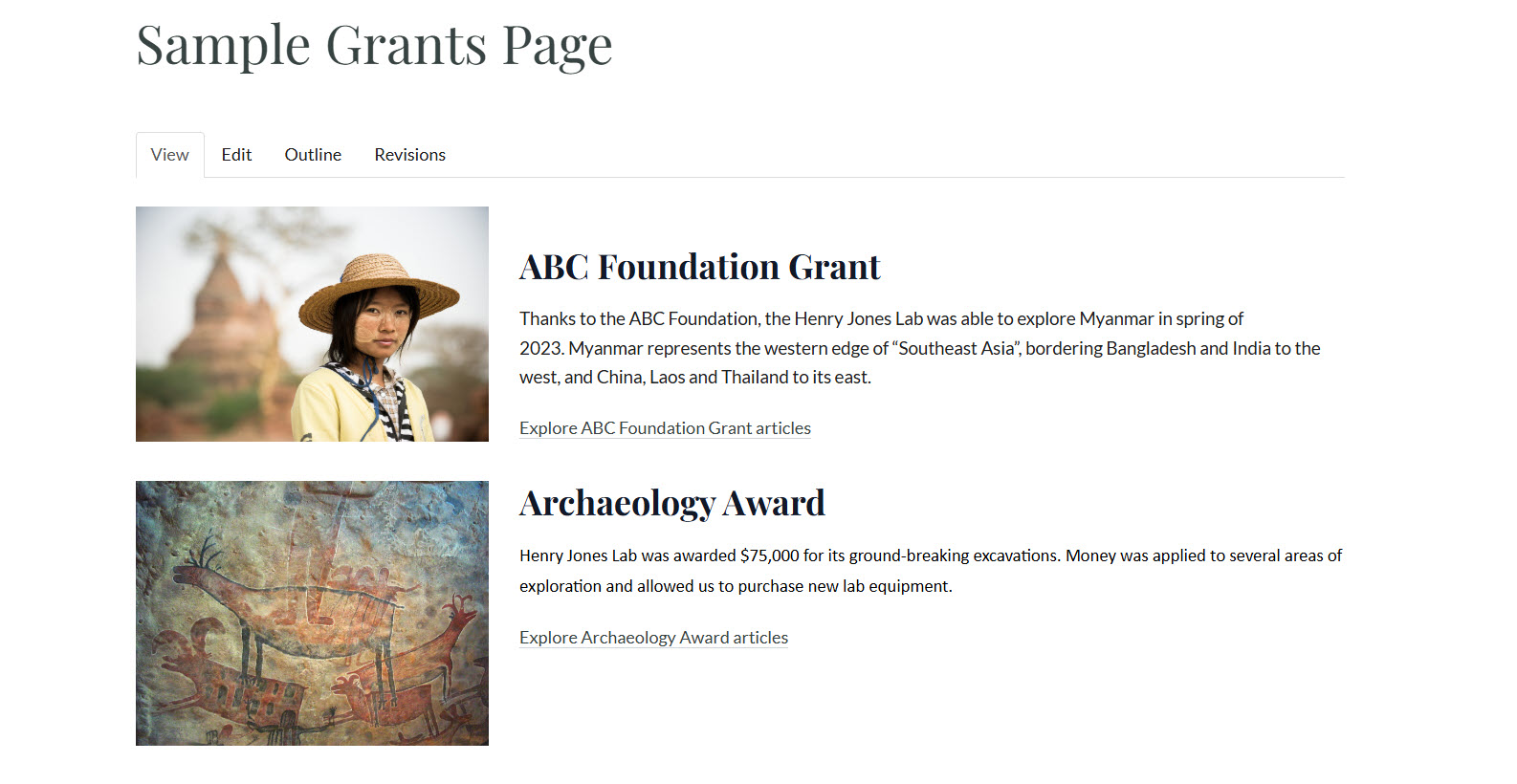
Here is an example of a web page containing 2 columns. Each column contains a Custom Text/HTML Widget.