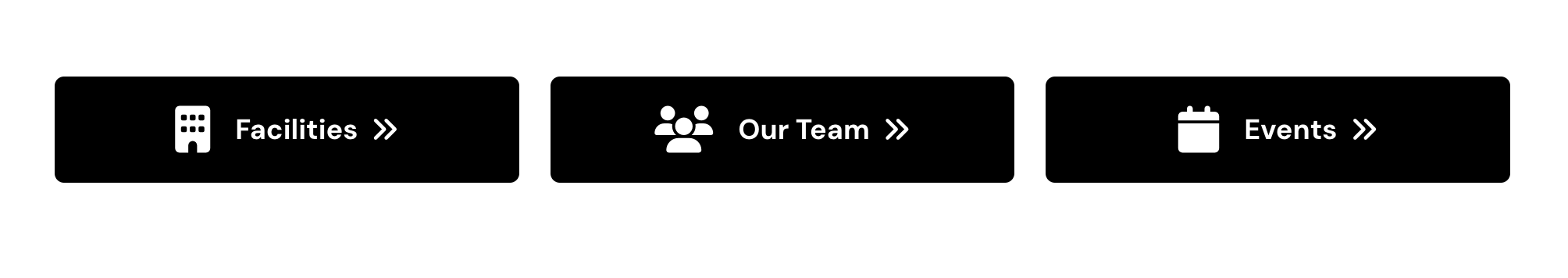
The Button Collection Widget displays a series of links styled as buttons with icons. You can use it to build visually appealing lists of links that link to other pages in your site or to external sites.
1. To add a new widget to your site you must get to the layout area. First, click on the Layout button on the top right side of the page.

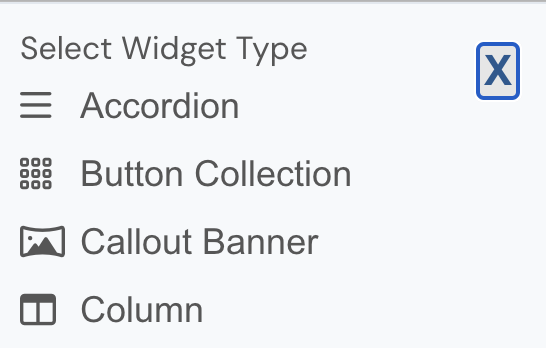
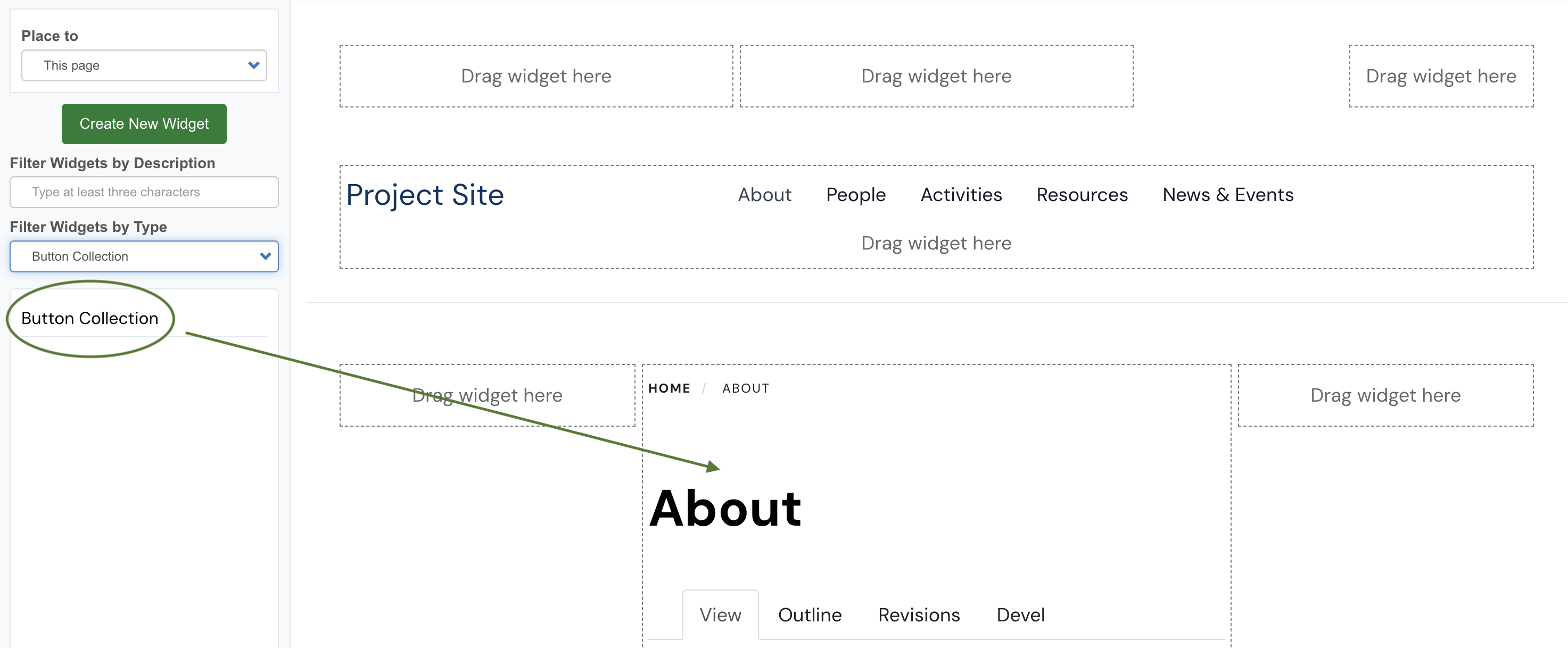
2. Select Create New Widget and click on the Button Collection option.

3. Enter a name for the Widget Description.
4. Enter a Widget Title if you would like a heading to display above the buttons.
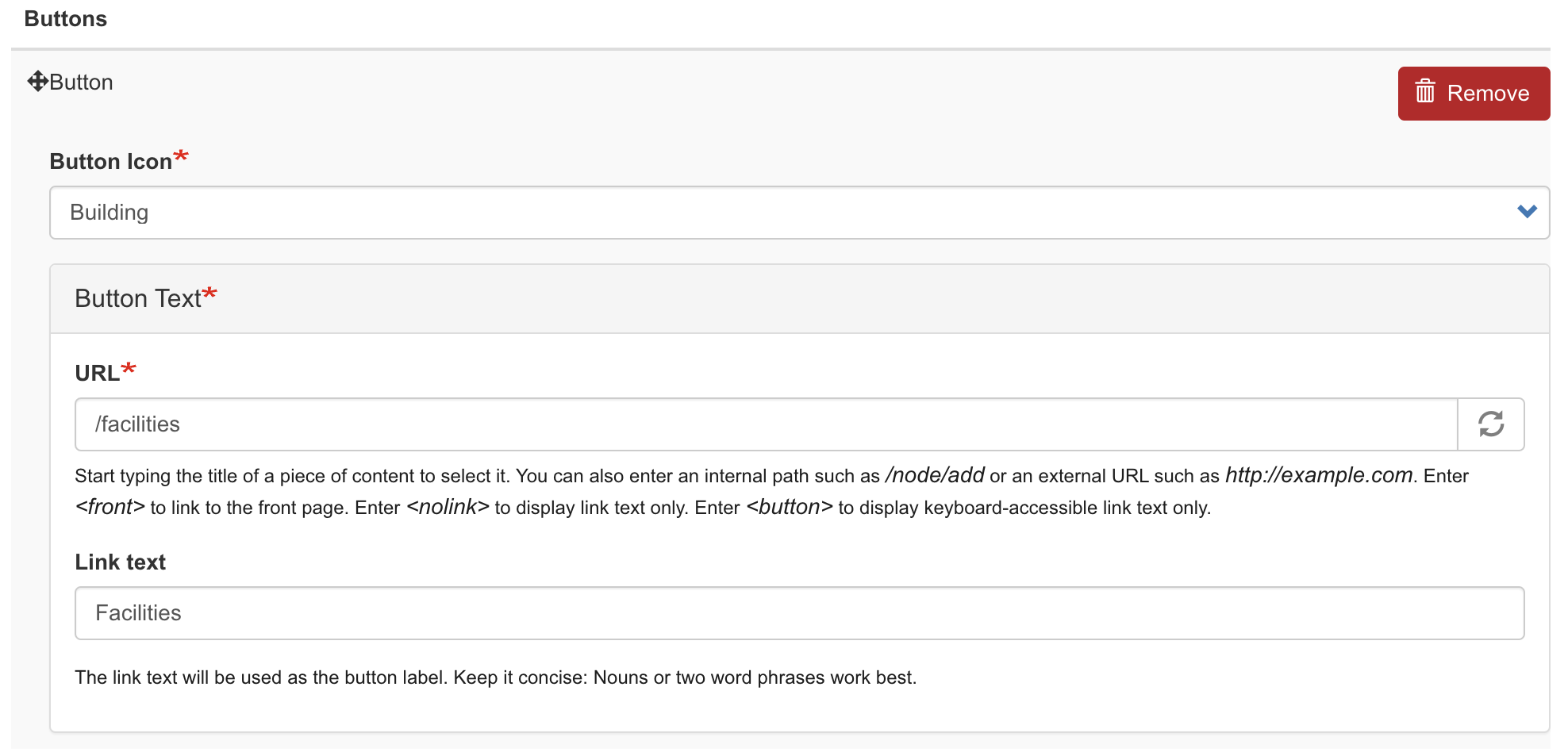
5. For the first button, select an icon image, enter a URL, and enter text to be used as the button label.

6. To add more links, click the green "Add button" button and repeat for each link you would like to add.

7. When you are finished adding all your links, click the Save button.
8. Drag the widget from the widget library and place anywhere within the layout.

9. Save the layout and view the result.
Here is an example. The button color may vary depending on your theme or brand guidelines.