A breadcrumb trail is a navigation aid used for web interfaces. It allows visitors to keep track of their locations within sections of your site, displaying links above the main content region that lead back to the home page and to the parent pages of the current page.
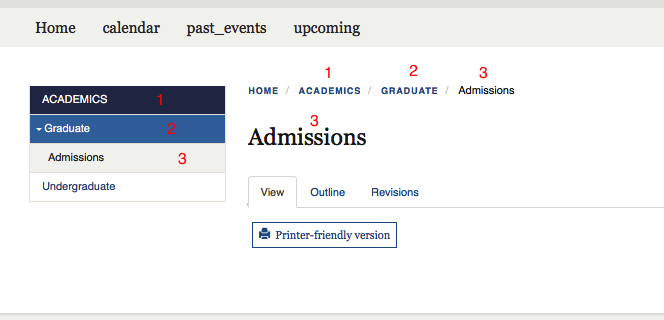
Example:

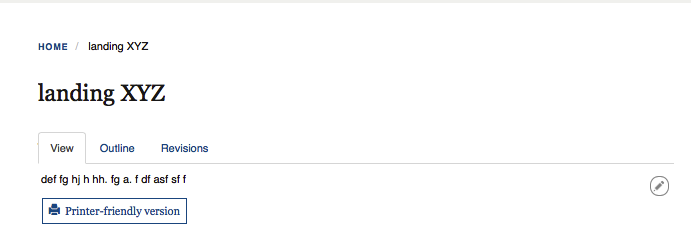
A stand-alone page that is not attached to any section navigation or not a subpage of a parent page will only display the breadcrumb, "Home / " followed by the page's title.
Example:

The more embedded within a section navigation a page is, the more breadcrumbs will appear.
Disable Breadcrumbs
The breadcrumb feature is automatically enabled when creating your site. You can disable the breadcrumbs, but it is not recommended for usability reasons. If you wish to hide it, follow the steps below.
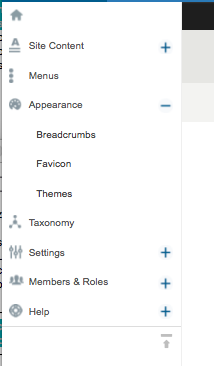
1. Click to expand Appearance and select Breadcrumbs

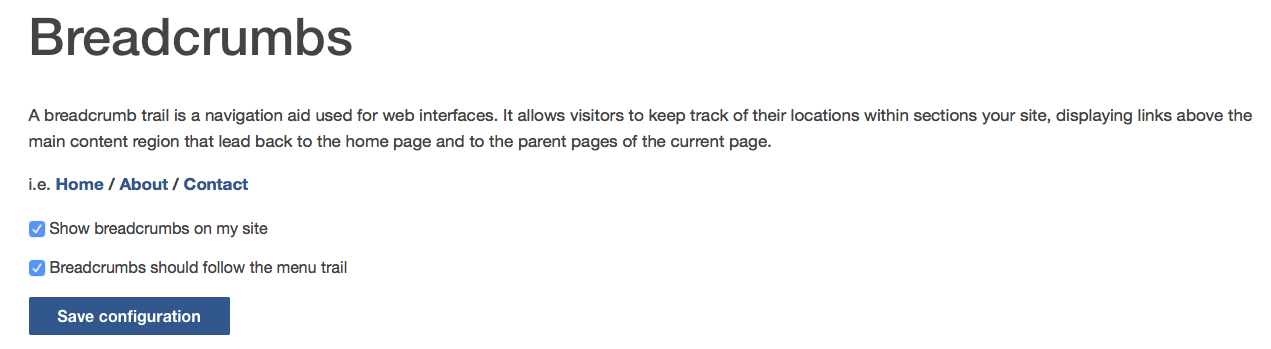
2. Uncheck the checkbox Show breadcrumbs on my site

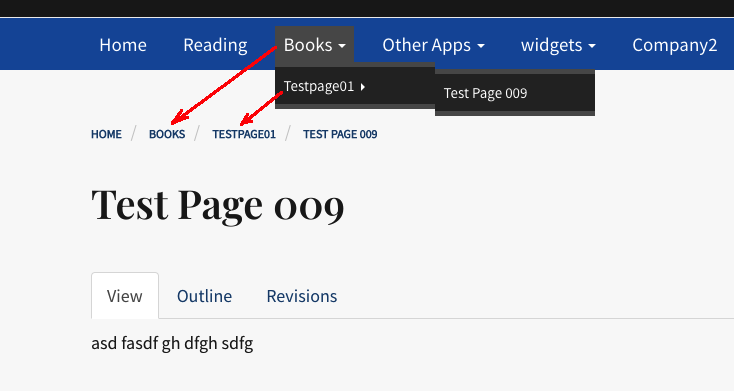
a) If  is checked, then breadcrumbs should follow the menu trail, like this example: all ancestors are shown in the breadcrumbs.
is checked, then breadcrumbs should follow the menu trail, like this example: all ancestors are shown in the breadcrumbs.

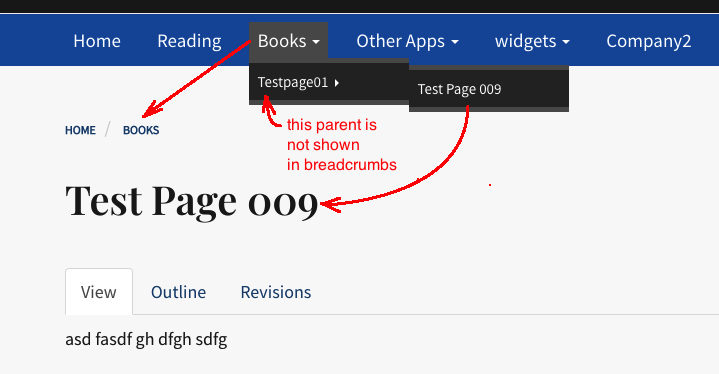
b) If  is unchecked, then breadcrumbs only shows the its home and root ancestor. All intermediate ancestors are hidden, like this example:
is unchecked, then breadcrumbs only shows the its home and root ancestor. All intermediate ancestors are hidden, like this example:

3. Click Save configuration

