Your site comes with a rich-text editor which functions as any standard word processor might. The term "WYSIWYG" stands for "What you see is what you get" meaning that changes you make in the text editor area will appear as they would on the page itself.
There are options for bold, italic, bulleted and numbered lists and more. Most of these you'll recognize from word processors. These are used in the same way you'd expect. Select the text you want to change, click the button and it will be bold, underlined, or change font color for you. You'll also find a couple of website-specific options.
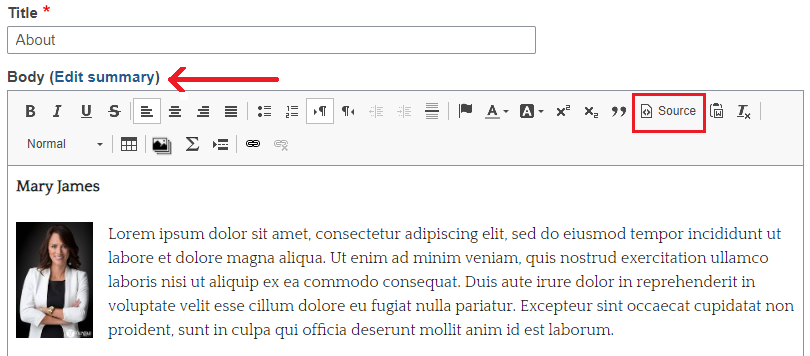
Example of the Text Editor / WYSIWYG

Adding Formatting
To add styling to your text, simply highlight the text and use the formatting options to make stylistic changes.
See example:

For best practices, we have removed the option to resize fonts and select different font families.
We've done this to:
- encourage consistency on your site by allowing the theme you are using to drive the font styles
- prevent cross-browser and cross-os compatibility issues,
- provide semantic markup for accessibility.
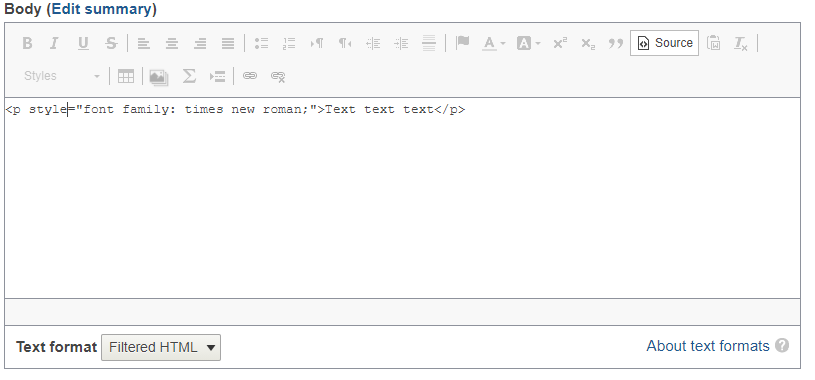
Although not advised, here is an example of how you can alter the font family:
Disable the rich-text (see below) so you can alter the html code that controls the page you are working on. For the font-size, please use the formatting drop down to select different Headings to change the size of the fonts.
You may also apply custom CSS to alter fonts.


Note: you should use only web safe fonts when making these changes. View a list of web safe fonts.
Disable the rich-text editor (Viewing the Code)
If you would prefer to add some HTML code to your text, select the Source icon in the text editor. Doing this will turn your content editing window into source code view.


Allowed HTML tags/attributes
Allowed HTML tags include: <a> <address> <b> <blockquote> <br> <caption> <cite> <code> <dd> <div> <dl> <dt> <em> <embed> <h2> <h3> <h4> <h5> <h6> <i> <iframe> <img> <li> <object> <ol> <p> <param> <pre> <script> <span> <strike> <strong> <sub> <sup> <table> <td> <tr> <u> <ul>
Allowed Style properties: background-color, color, display, float, font, font-family, font-size, height, margin-left, margin-right, padding, padding-bottom, padding-left, padding-right, padding-top, text-align, text-decoration, text-indent, width.
Web page addresses and e-mail addresses turn into links automatically.
Lines and paragraphs are automatically recognized. The <br/> line break, <p> paragraph and </p> close paragraph tags are inserted automatically. If paragraphs are not recognized simply add a couple blank lines by clicking the Return key on your keyboard.
Removing Formatting
To remove formatting from your page, highlight the text and click on the Remove Formatting icon.

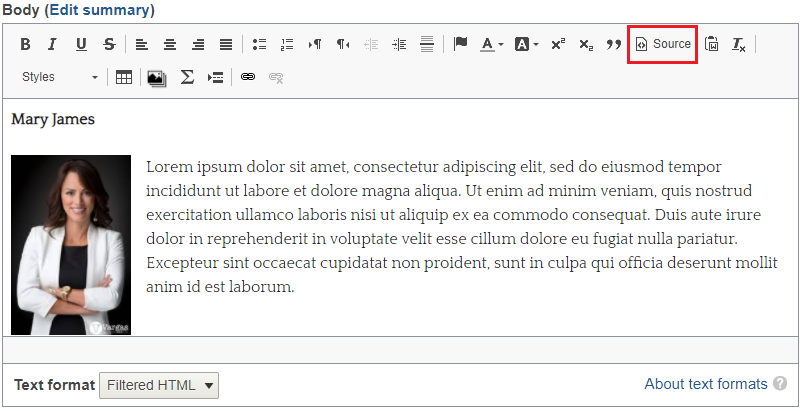
Resizing Images
To resize an image placed on your page, follow these steps:
Option 1:
1. Select the image
2. Click & drag the image to the desired size

Option 2:
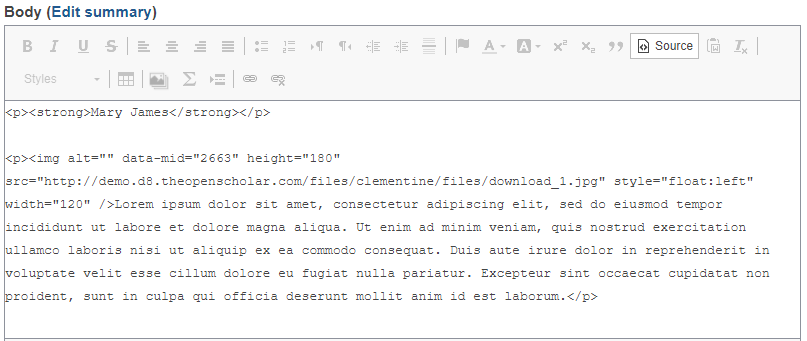
1. Disable the rich-text by selecting the Source option on the toolbar

2. Look for the sizing information

3. Set ONE of the variables as desired and set the other variable to "auto"

Controlling the "Teaser" Length
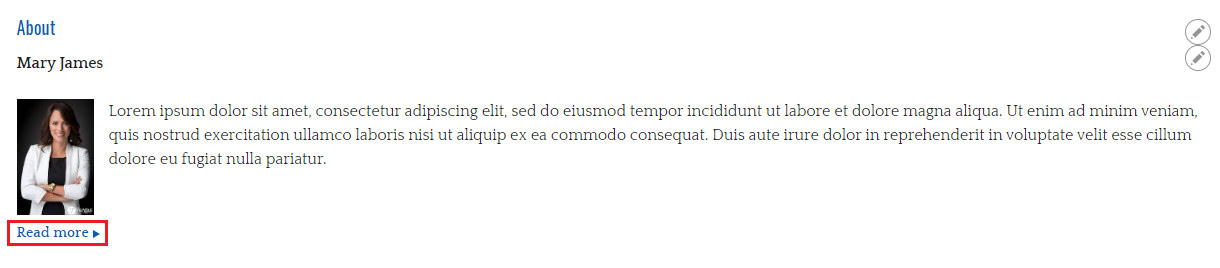
By default the system shows a shorter version of your post in the teaser (or list) view. This text is known as the "teaser". You can adjust length of the teaser text for each post individually by adding content to Edit summary. The content that are not added to the Edit summary will appear as read more link in teaser view.
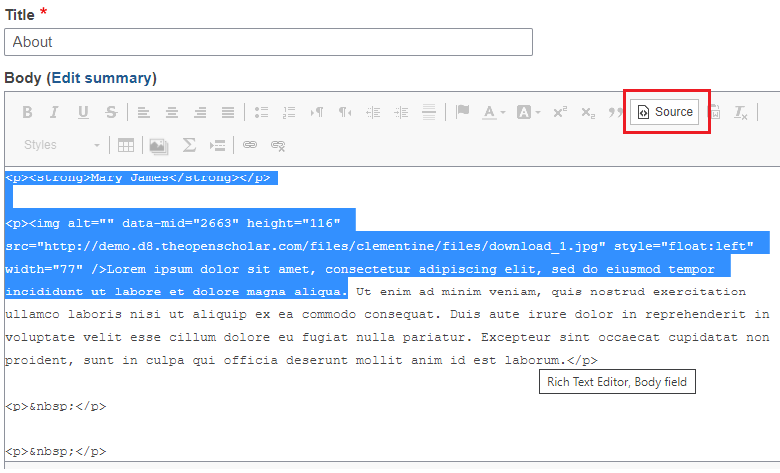
1. Click on Source icon.

2. Copy the content you want to appear in the summary.

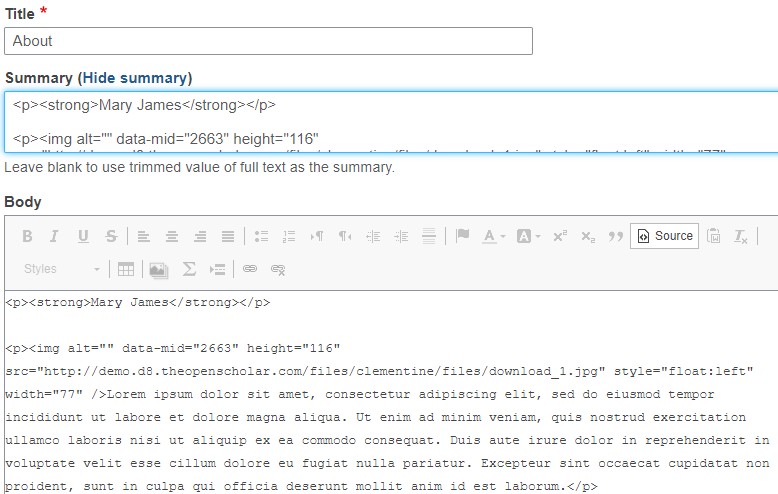
3. Paste in the Edit summary section.

4. Click Save

Copying and Pasting from Other Sources
Many site owners will want to copy and paste material from other sources such as a word processor document, a PDF file, or an email. Unfortunately applications like word processors and email clients often include a lot of unwanted formatting code with each copy/paste. OpenScholar will ultimately strip away unwanted code from public view but it may appear to you in the rich text editor and may be distracting. To avoid this you can click the Paste from Word which will open a new popup window. By pasting and inserting into this window, all unwanted formatting code is stripped away entirely. You can then continue to format the text as you like.
Other Kinds of Content (Add Media)
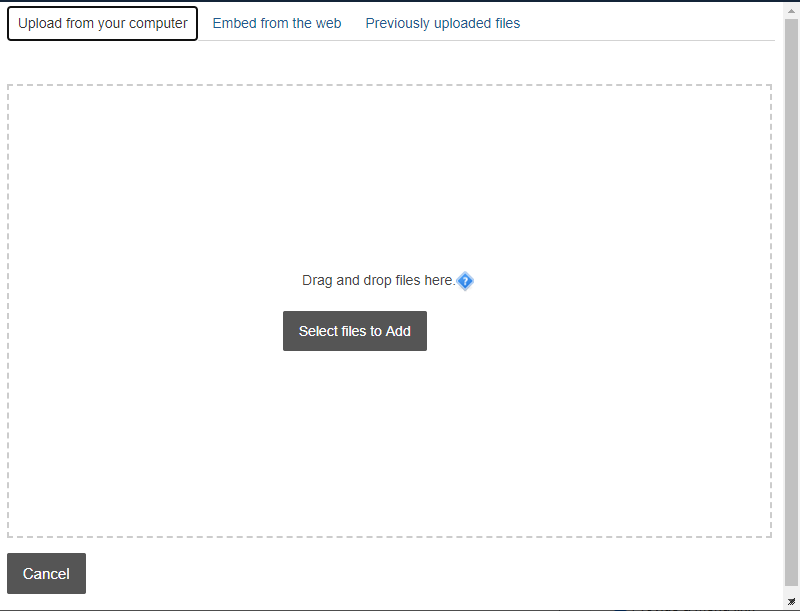
These are images, media, and files. The media browser allows you to place non-text content directly in the body of your post. Clicking on this control ![]() will bring up a dialog box on the screen to guide you further.
will bring up a dialog box on the screen to guide you further.

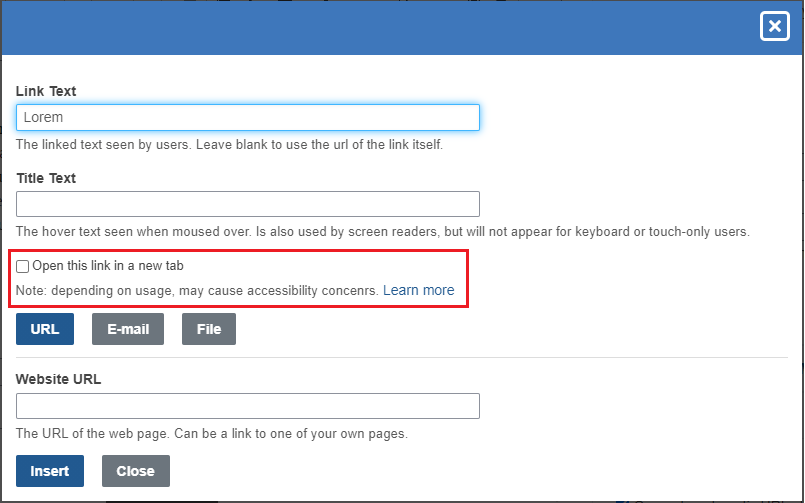
Opening links in a new tab
When adding hyperlinks to your text using the link icon, you are now able to opt to open that link in a separate tab. See example below.

Anchor Tag (or "Jump To" links)
You can include anchor tags within a post or page, helping you place links in the body of your post and jump to that location on the page via a URL.
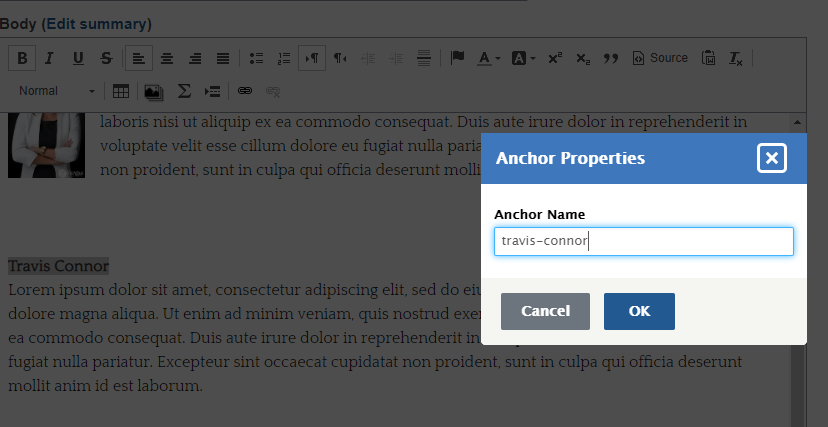
To create an anchor tag:
1. Place your cursor in the text box where you want to create the anchor.
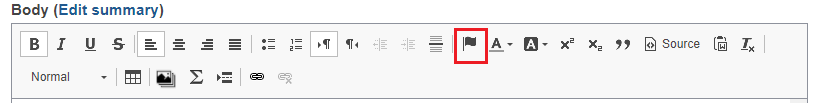
2. Go to the wysiwyg editor and select the anchor icon (depending on the browser you are using, this sometimes appears as a flag)

3. Give the anchor a name (lowercase/no spaces) in the available field and select the "OK" button

To jump to the new anchor link append the "#anchor tag name" at the end of the page's URL.

You can now provide people with a link directly to your anchor on the page using this format:
siteurl#anchor or an example: https://demo.d8.theopenscholar.com/clementine/about#travis-connor
Example anchor link (this will take you to the top of this page): TOP

